Содержание
- Что такое PageSpeed Insights и почему он важен?
- Аудит с PageSpeed Insights
- Рекомендации PageSpeed Insights
- Минимизация работы в основном потоке
- Отрисовка самого крупного контента
- Влияние стороннего кода
- Ресурсы, блокирующие рендеринг
- Время выполнения кода JavaScript
- Еще несколько популярных рекомендаций от PSI
Что такое PageSpeed Insights и почему он важен?
PageSpeed Insights (PSI) — бесплатный инструмент Google, который анализирует производительность веб-страниц на мобильных устройствах и десктопах. Он не только оценивает скорость загрузки страницы, но и предлагает конкретные рекомендации по ее улучшению, что делает его незаменимым помощником в оптимизации сайта.
Важность PageSpeed Insights прямо пропорциональная важности скорости загрузки сайта. Этот показатель напрямую влияет на:
- Ранжирование: для Google и Яндекса скорость загрузки — важный фактор ранжирования, особенно в мобильной выдаче. Если за место в выдаче «борются» два идентичных сайта, более высокую позицию получит сайт, который загружается быстрее;
- Индексацию: поисковые роботы имеют ограниченное время на сканирование одной страницы. Так, если контент (или какая-либо его часть) не прогрузился за 2–3 секунды, то он может не попасть в кэш;
- Пользовательский опыт: чем быстрее загружается сайт, тем выше время пребывания, глубина просмотра и ниже процент отказов;
- Количество конверсий: на быстрых сайтах пользователи охотнее оставляют заявки, заполняют формы и подписываются на рассылки и сервисы;
- Доступность: в регионах с медленным интернетом пользователю будет проще попасть на оптимизированный сайт;
- Конкурентное преимущество: в некоторых нишах (например, эвакуаторы, доставка еды, аварийное вскрытие замков или парикмахерские) быстрота сайта может стать решающим фактором. На таких сайтах скорость загрузки особенно важна, так как большинство пользователей ищут данные услуги через мобильные устройства. Так, сайты доставки еды часто представляют собой одностраничники, чтобы пользователям не приходилось ждать подгрузки страниц каталога;
Скорость загрузки сайта — не просто технический показатель, а критически важный аспект, который влияет на скорость открытия страниц и, как следствие, на ранжирование. Увеличение скорости загрузки страницы повысит эффективность сайта как в поисковой выдаче, так и для пользователей.
Ключевые метрики, измеряемые инструментом
Благодаря PageSpeed Insights мы получаем значения нескольких ключевых метрик:
1. Largest Contentful Paint (LCP): измеряет время загрузки самого большого видимого элемента на странице. Хороший показатель — до 2,5 секунды;
2. First Input Delay (FID): оценивает время отклика страницы при первом взаимодействии пользователя. Целевое значение — менее 100 миллисекунд;
3. Cumulative Layout Shift (CLS): измеряет стабильность макета страницы, учитывая неожиданные изменения в расположении элементов. Оптимальное значение — менее 0,1;
4. Time to First Byte (TTFB): показывает быстроту ответа сервера на запрос браузера. Рекомендуемое время — менее 0,6 секунды;
5. First Contentful Paint (FCP): отмечает время, когда браузер отображает первый фрагмент контента на экране. Показатель до 1,8 секунд считается хорошим;
6. Time to Interactive (TTI): время, необходимое для того, чтобы страница стала полностью интерактивной;
7. Total Blocking Time (TBT): сумма (в миллисекундах) всех периодов от первой отрисовки контента до загрузки для взаимодействия с пользователем.
Эти метрики помогают веб-разработчикам, оптимизаторам и владельцам сайтов получить полное представление о производительности веб-страниц и понять, какие области нуждаются в доработке. PageSpeed Insights не просто измеряет показатели, но и прописывает рекомендации по их улучшению. Далее, мы расскажем о том, как проводить аудит, на что следует обращать внимание при анализе рекомендаций от сервиса и как применять их на своем сайте.
Аудит с PageSpeed Insights
Запускаем аудит сайта в PageSpeed Insights:
- Откройте инструмент (https://pagespeed.web.dev/);
- Вставьте URL-адрес страницы, которую хотите проанализировать;
- Нажмите «Анализировать» и дождитесь результатов для мобильных и десктопных устройств.
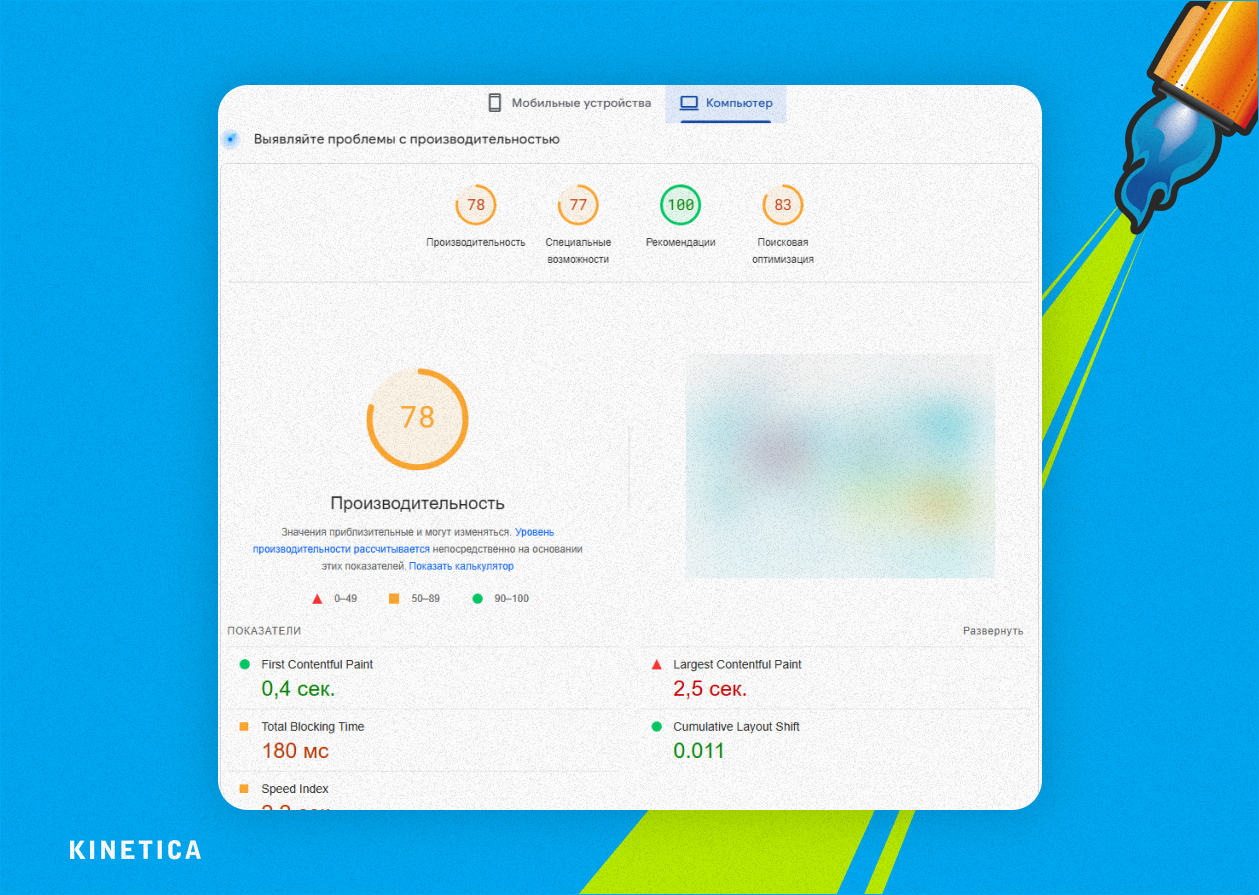
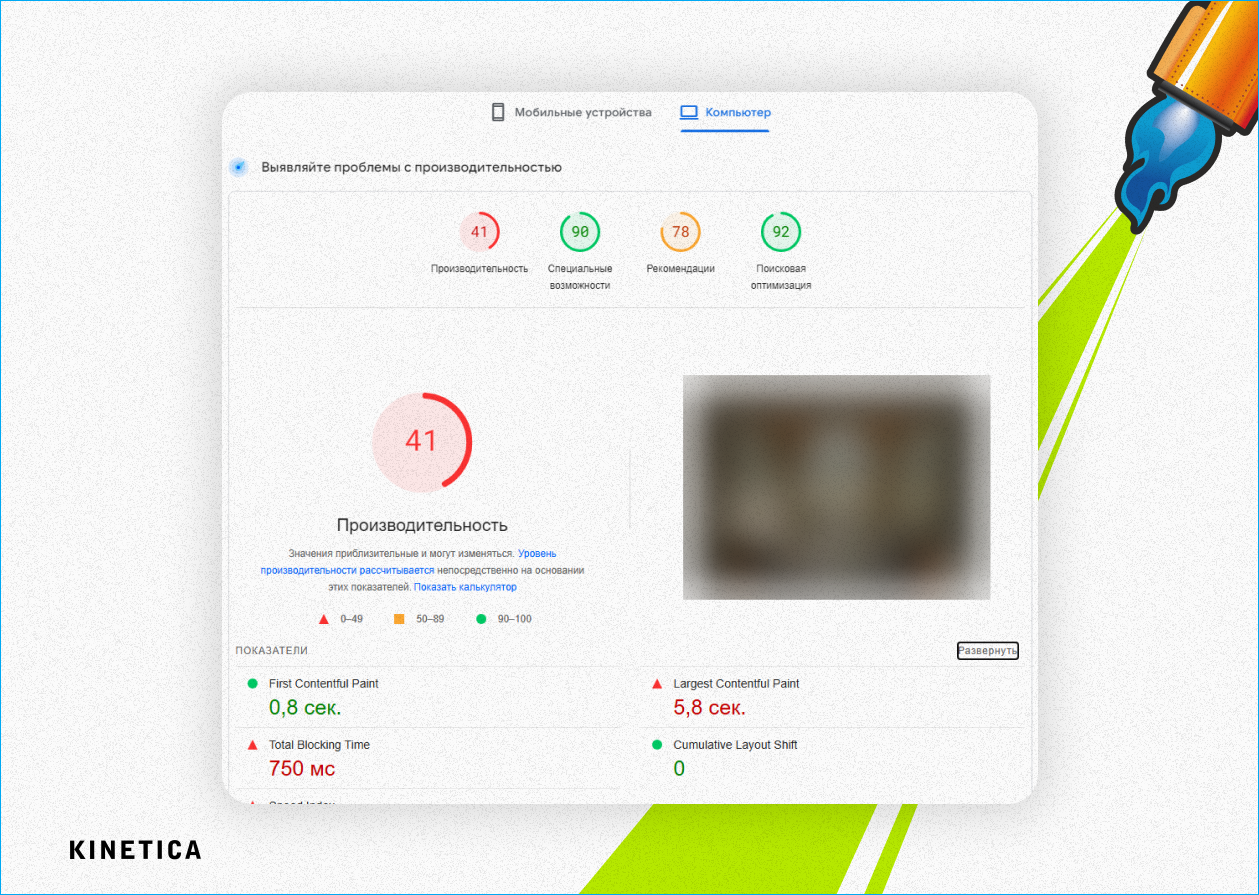
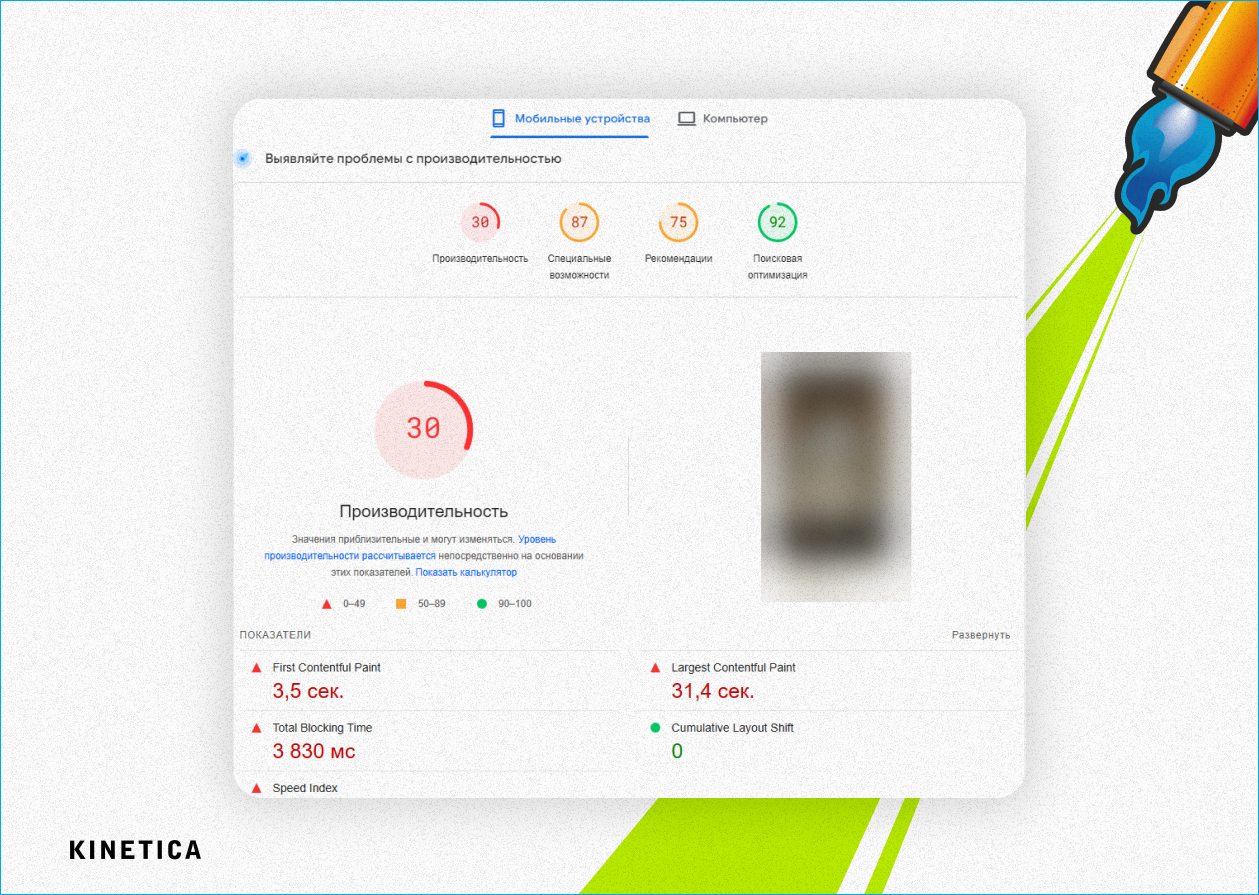
Оба отчета включают в себя фактическую производительность сайта, общую оценку показателей и раздел с рекомендациями.
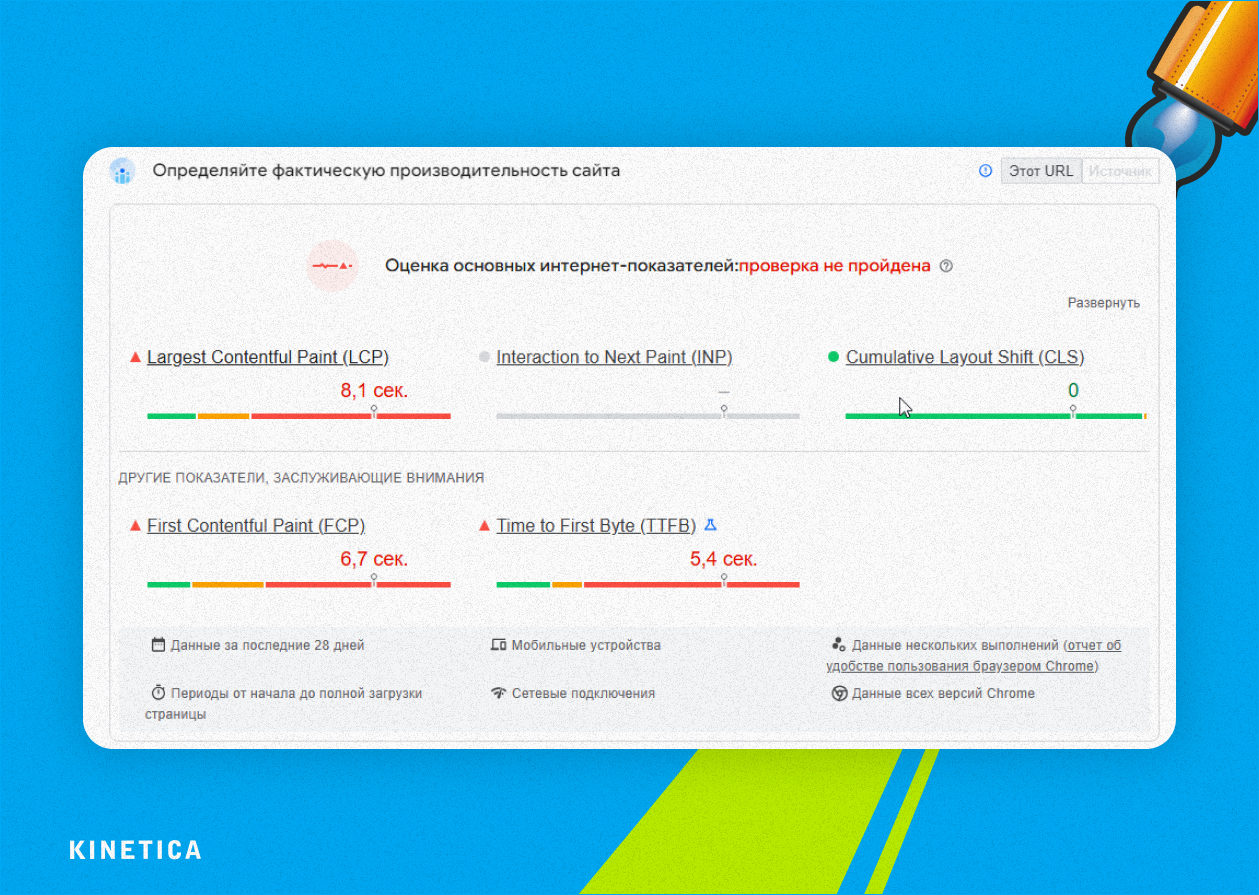
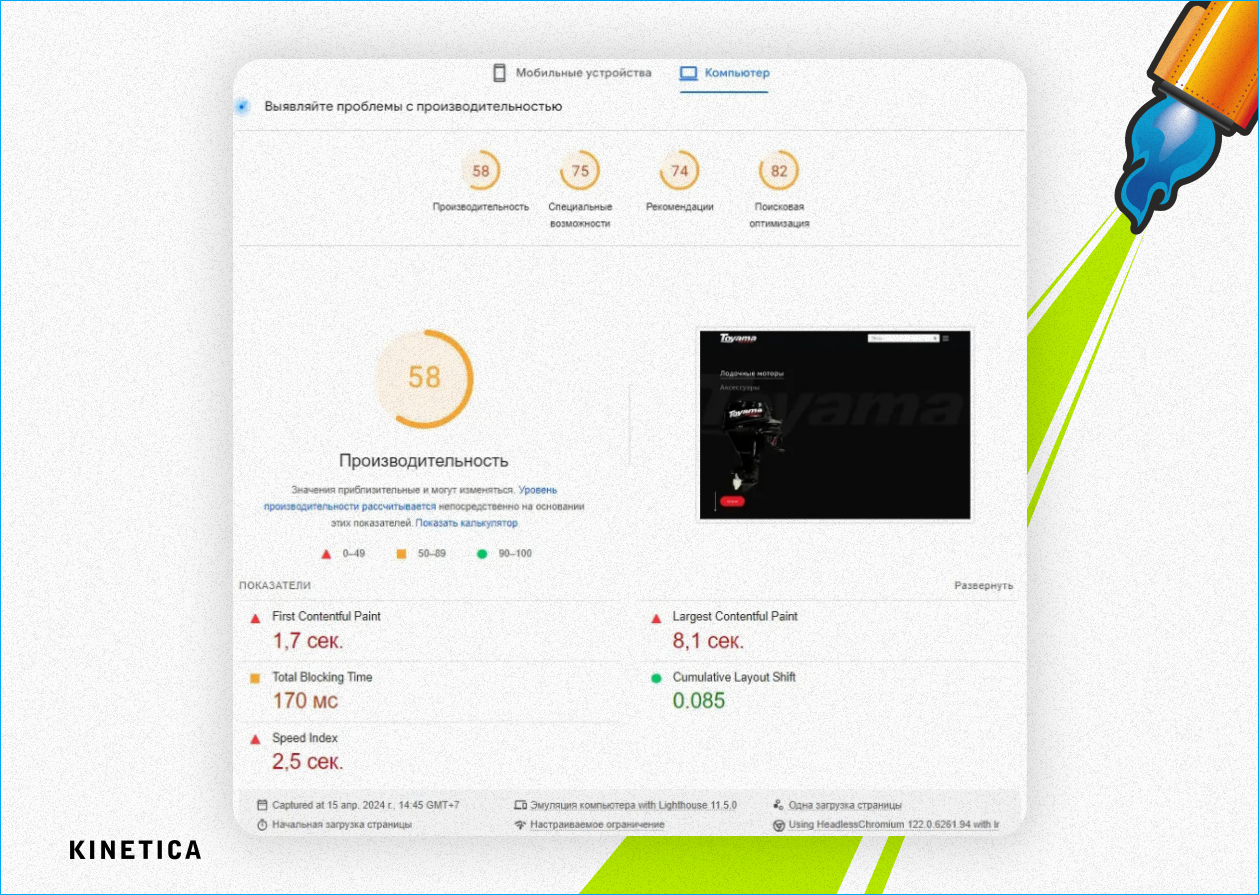
Фактическая производительность сайта:
Общая оценка всех показателей:
- 0-49 (красный): плохая производительность;
- 50-89 (оранжевый): требует улучшения;
- 90-100 (зеленый): хорошая производительность.
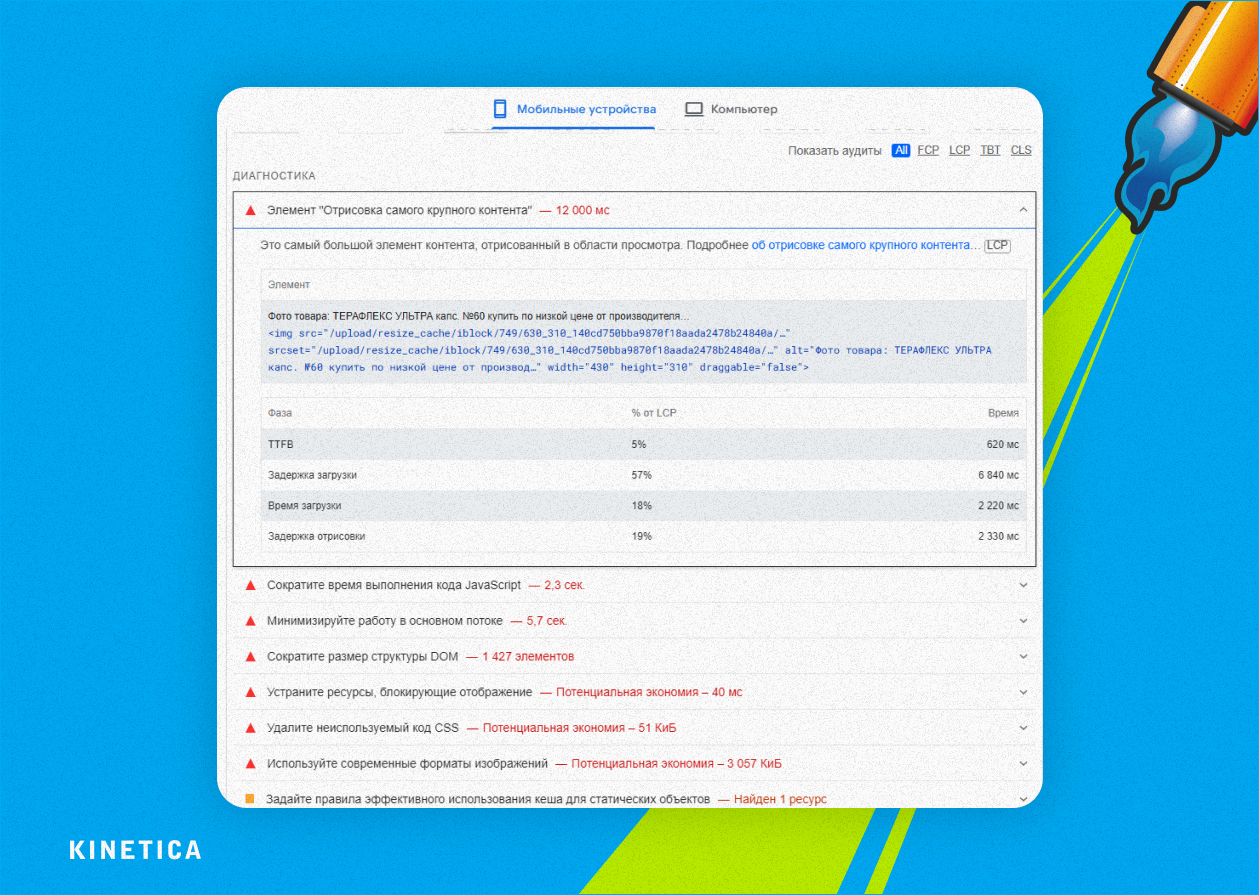
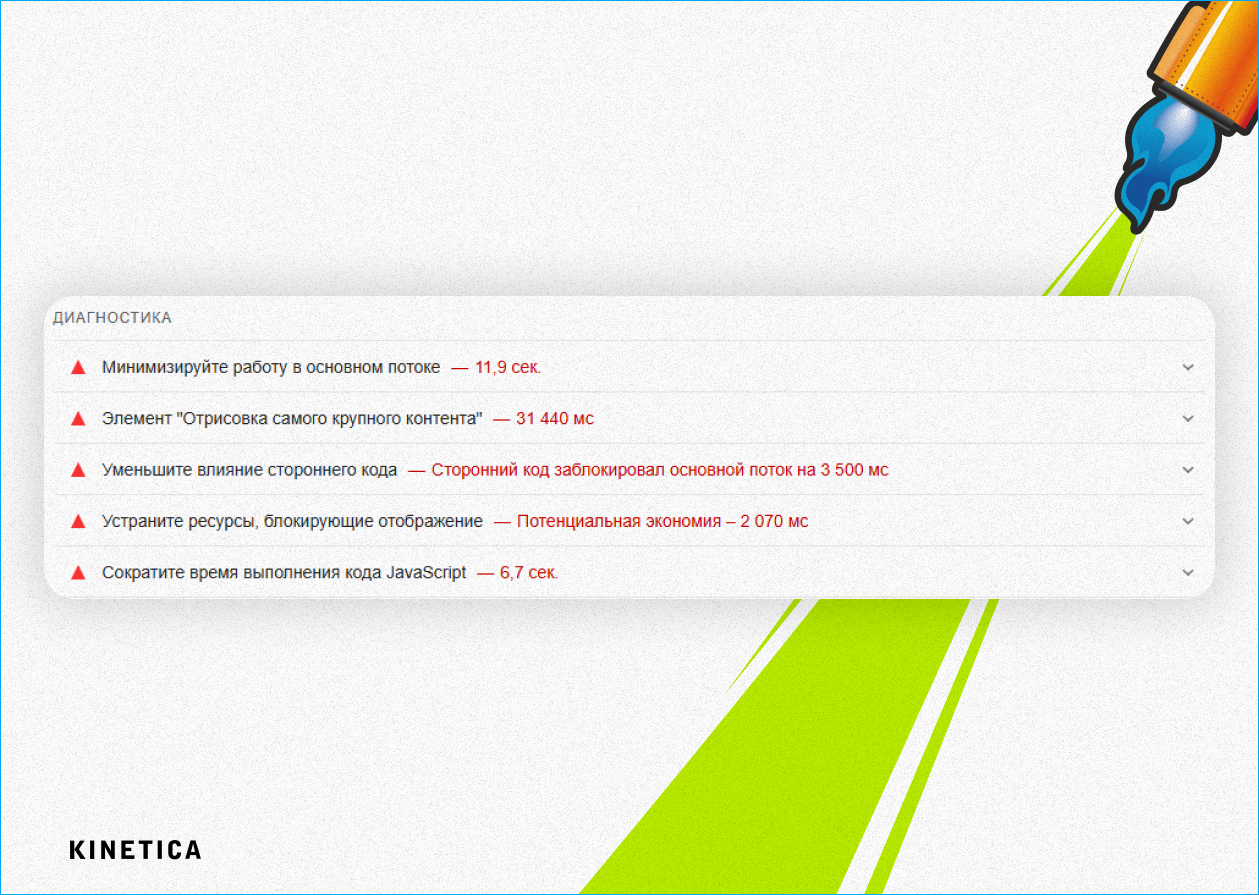
В разделе «Диагностика» PSI указывает на слабые места сайта и предлагает рекомендации по улучшению скорости загрузки.
В следующем блоке перейдем к изучению рекомендаций PSI и выделим наиболее приоритетные из них.
Рекомендации PageSpeed Insights
Цель аудита с PageSpeed Insights — не только получить высокую оценку, но и сделать сайт быстрее и удобнее для пользователей на любых устройствах.
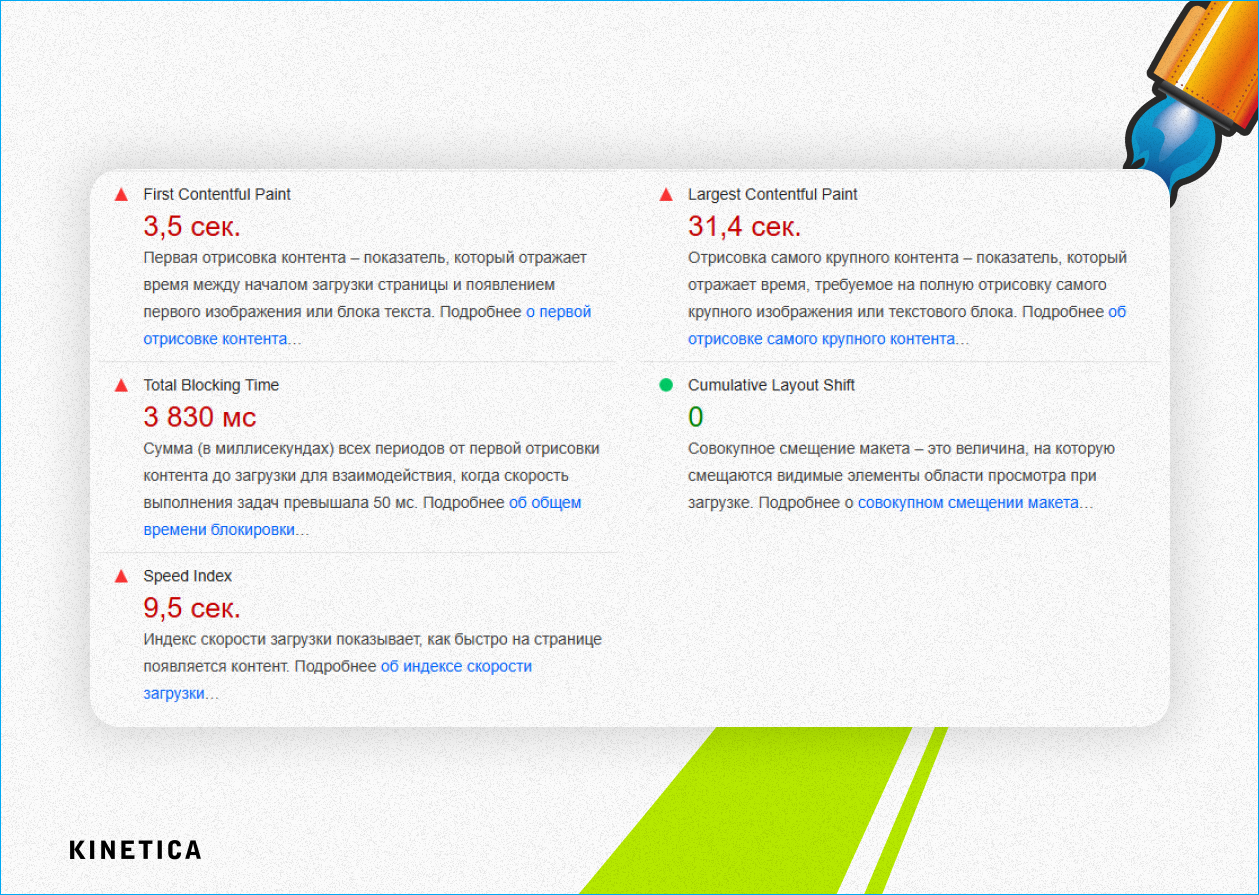
Обратим внимание: производительность у обеих версий сайта остается на низком уровне. В мобильной версии время первой отрисовки контента составляет 3,5 секунды, самый крупный элемент на странице отрисовывается за 31,4 секунды, индекс скорости загрузки достигает 9,5 секунд, а время до полной готовности страницы для взаимодействия — 3 830 миллисекунд.
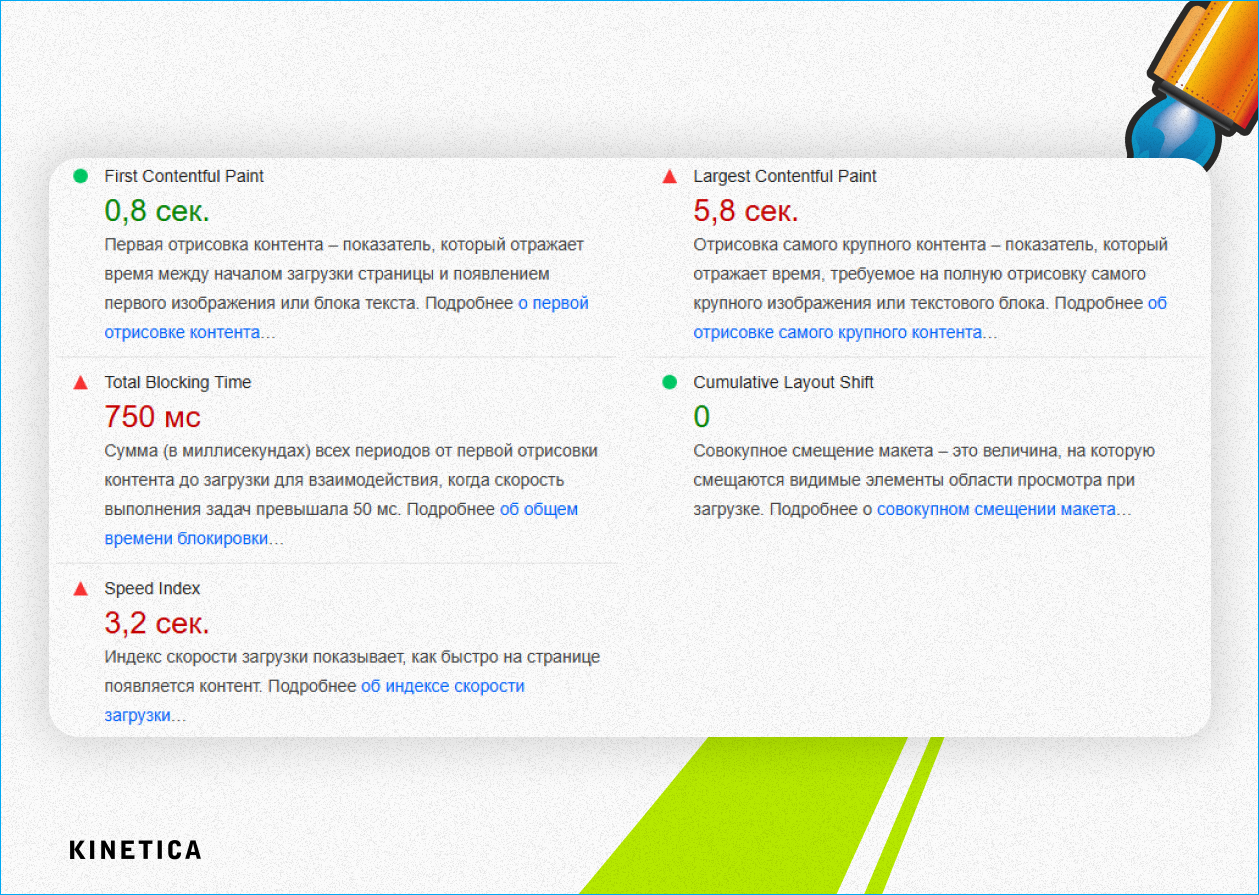
В десктопной версии за норму выходят значения времени на отрисовку самого крупного контента — 5,8 секунд, индекс скорости загрузки — 3,2 секунды и время до полной готовности страницы для взаимодействия — 750 миллисекунд.
Итак, переходим к разделу «Диагностика». Начинать оптимизацию стоит с самых критичных проблем, влияющих на основные метрики — это обеспечит заметные улучшения на ранних этапах.
Скорость загрузки — важнейший фактор ранжирования в мобильной выдаче. С июля 2018 года позиция мобильного сайта в выдаче ПС Google зависит, в том числе и от того, с какой скоростью он загружается. В этом же заявлении Google советует использовать PSI для проверки скорости загрузки.
Далее мы подробно рассмотрим рекомендации по мобильной версии сайта. Так, для нашего сайта PageSpeed Insights выделил пять проблем, которые сильнее всего тормозят его загрузку:
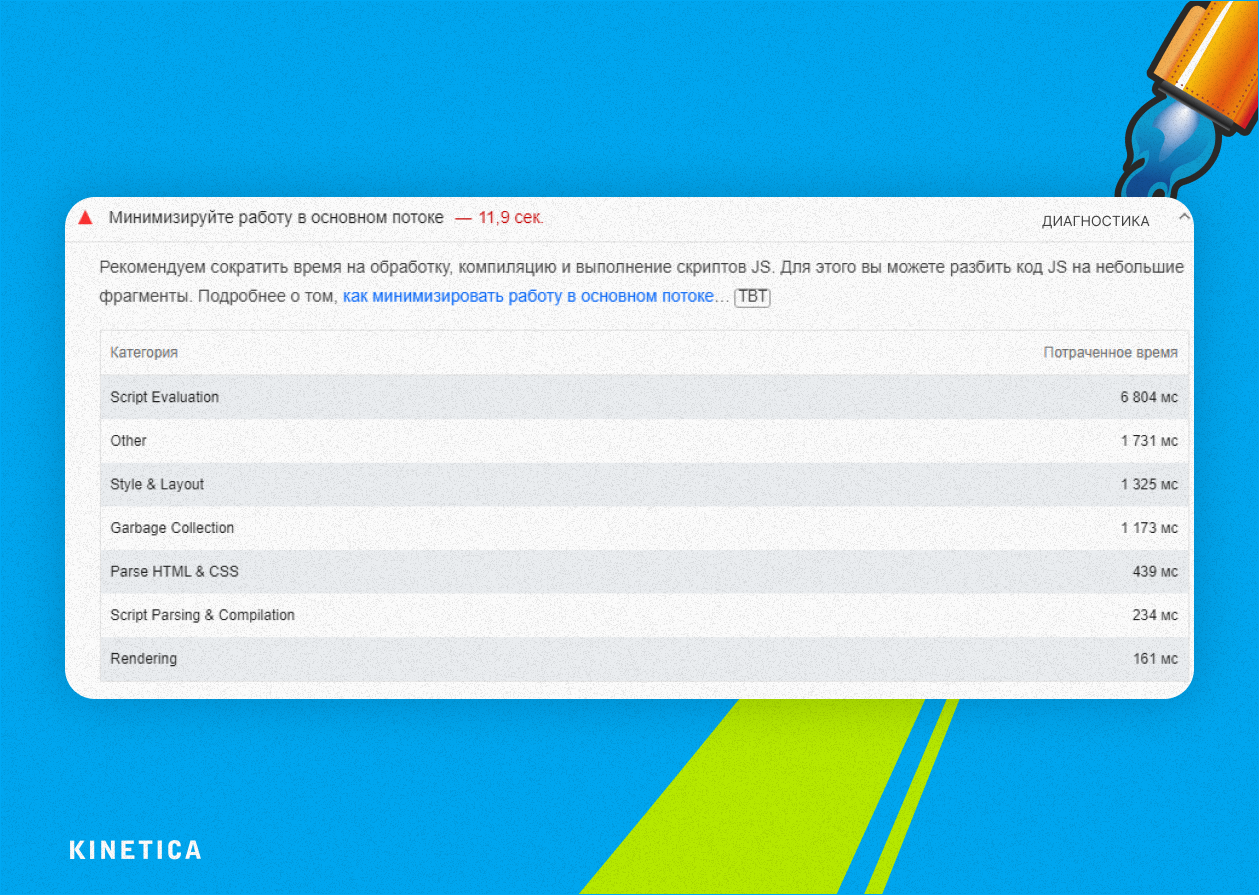
Минимизация работы в основном потоке
Суть рекомендации — сокращение времени на выполнение скриптов JavaScript (JS) за счет их разбивки на небольшие фрагменты. PageSpeed Insights показывает категории скриптов, время, которое уходит на их выполнение, а также выдает ссылку на детальную инструкцию по этой проблеме.
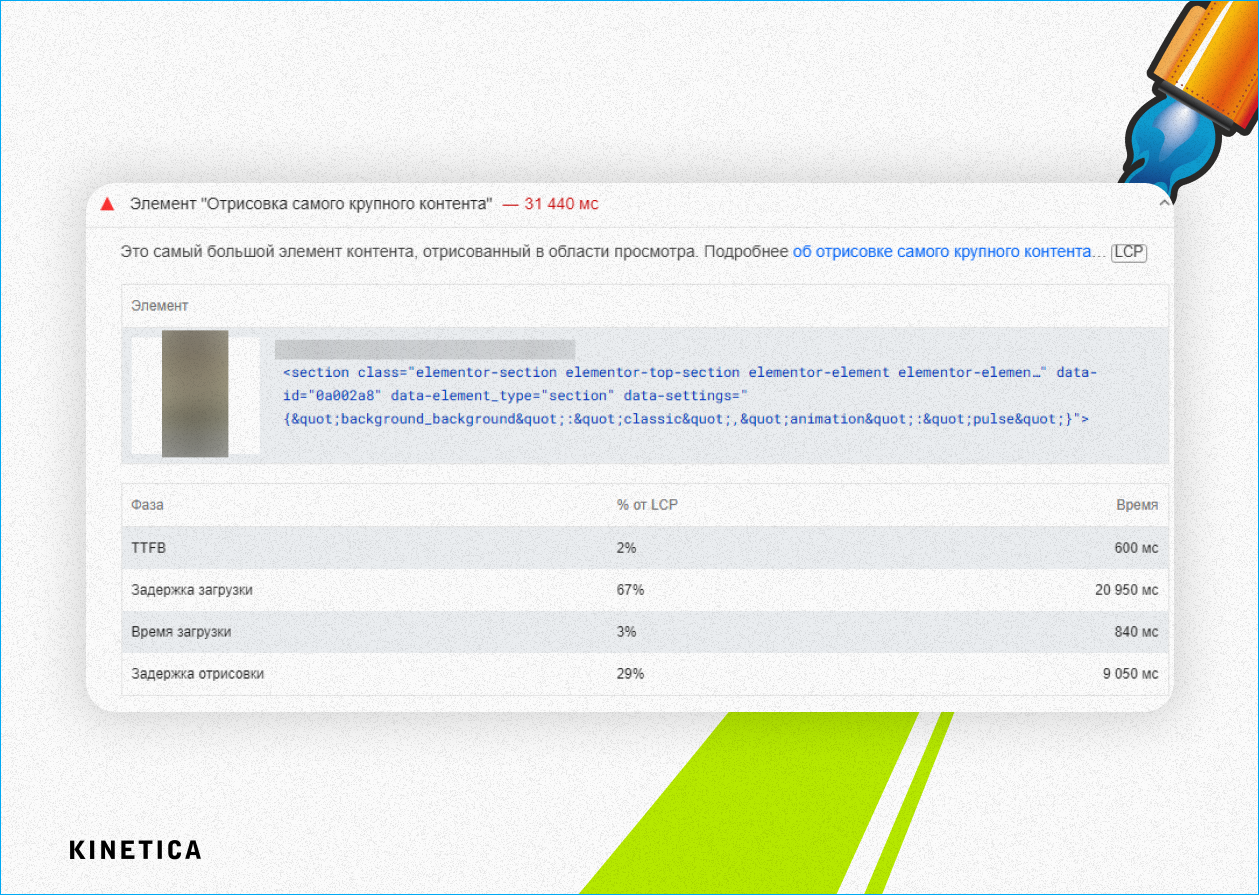
Отрисовка самого крупного контента
Часто самый большой блок на странице — это изображение, видео или 3D-объект. Например, для нашего сайта шапка с фоновой фотографией и кнопкой стала наиболее крупным, «тяжелым» элементом. Компрессия изображения и настройка отложенной загрузки (lazy loading) помогли существенно улучшить скорость отображения контента.
В одном из наших проектов только эта мера снизила время загрузки самого крупного элемента на странице на 5 секунд.
Рассмотрим еще один пример: на главной странице сайта по продаже лодочных моторов https://www.toyama-marine.ru/ видео в формате MP4 размером 32 ГБ загружалось 8 секунд.
Для того, чтобы решить проблему, мы заменили «тяжелое» видео на аналогичный файл формата GIF. В результате, нам удалось улучшить сразу четыре показателя:
- время на загрузку самого крупного элемента (LCP) сократилось до 3 секунд;
- время на загрузку первого элемента контента (FCP) уменьшилось с 1,7 до 1,3 секунд;
- время от первой отрисовки контента до загрузки для взаимодействия сократилось со 170 до 120 миллисекунд и перешло в зеленую зону;
- индекс скорости загрузки (Speed Index), который показывает как быстро на странице появляется контент снизился с 2,5 до 1, 3 секунды и перешел из красной в зеленую зону.
Общая оценка производительности сайта увеличилась с 58 до 76, при том что оптимизаторы выполнили только одну рекомендацию PageSpeed Insights.
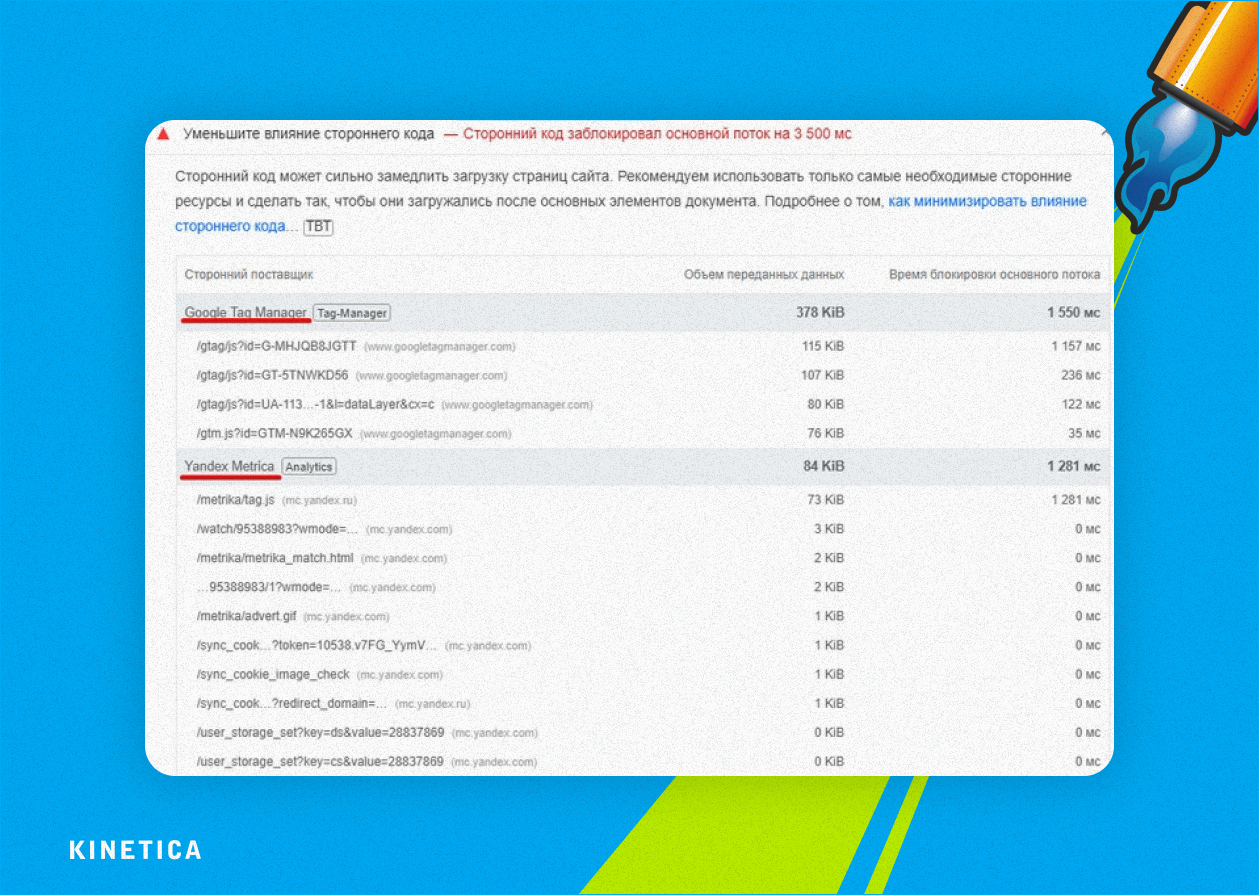
Влияние стороннего кода
Сторонний код на странице сайта — скрипты или элементы, которые загружаются с внешних серверов, не принадлежащих владельцу сайта. Например, код счетчика Яндекс.Метрики, Google Analytics 4, Google Tag Manager (GTM), социальных сетей и других сервисов, которые используются для добавления функциональности или сбора данных.
Для решения проблемы необходимо проверить не размещен ли на сайте ненужный сторонний код. Если такой найдется — просто удалите его.
На нашем сайте размещены сторонние коды Метрики, GTM и других важных для оптимизатора инструментов. Отказаться от них нельзя — в этом случае можно сделать так, чтобы они загружались только после основных элементов документа. PSI также приводит подробную инструкцию для разработчика.
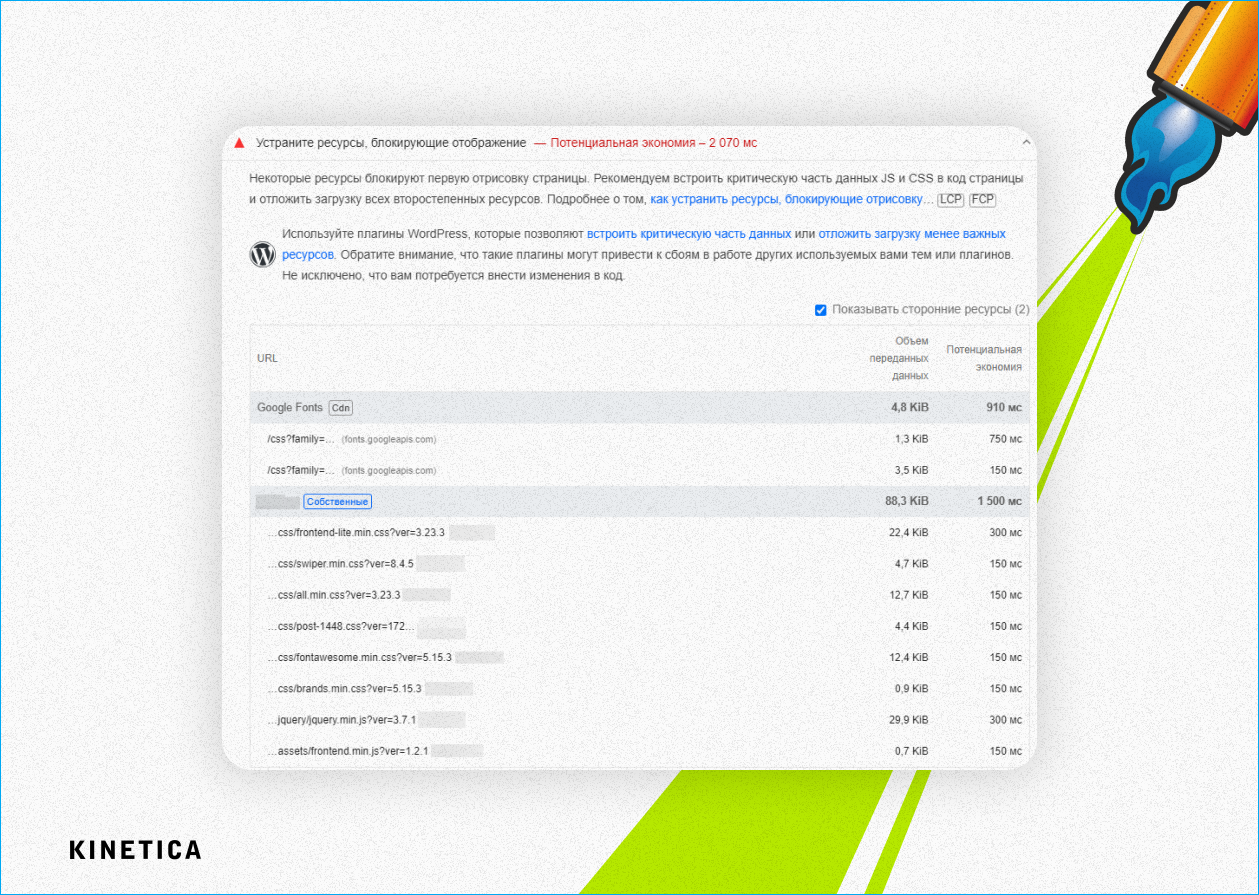
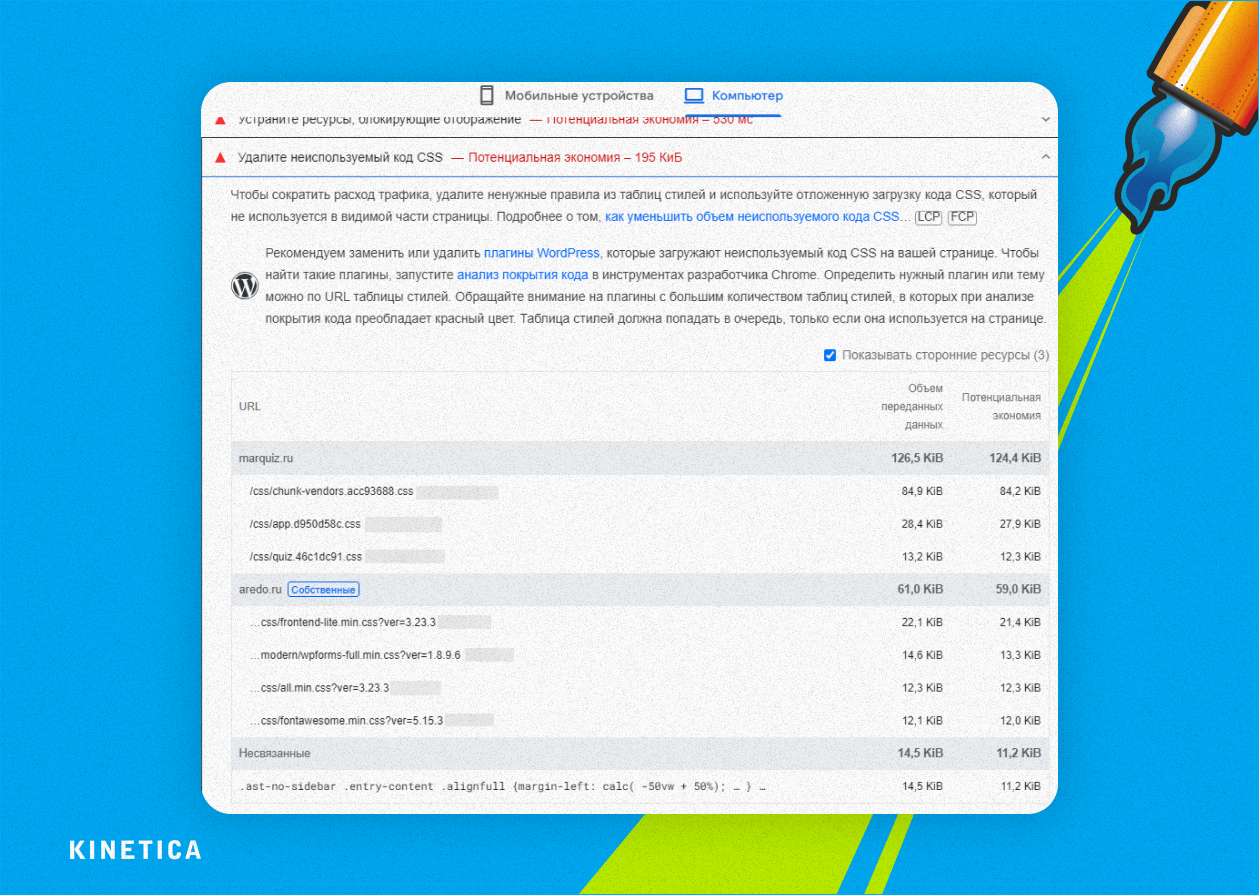
Ресурсы, блокирующие рендеринг
На странице сайта могут быть размещены ресурсы, которые замедляют отображение контента. Их можно устранить несколькими способами:
1. Асинхронная загрузка: использование атрибутов async или defer для скриптов, не критичных для первоначального рендеринга;
2. Встраивание критического CSS: размещайте ключевые стили в <style> в <head> документа;
3. Отложенная загрузка: настройте загрузку некритичных стилей и скриптов после основного контента;
4. Приоритет критических ресурсов: загружайте самые важные элементы в первую очередь;
5. Предзагрузка: использование <link rel="preload"> для важных ресурсов.
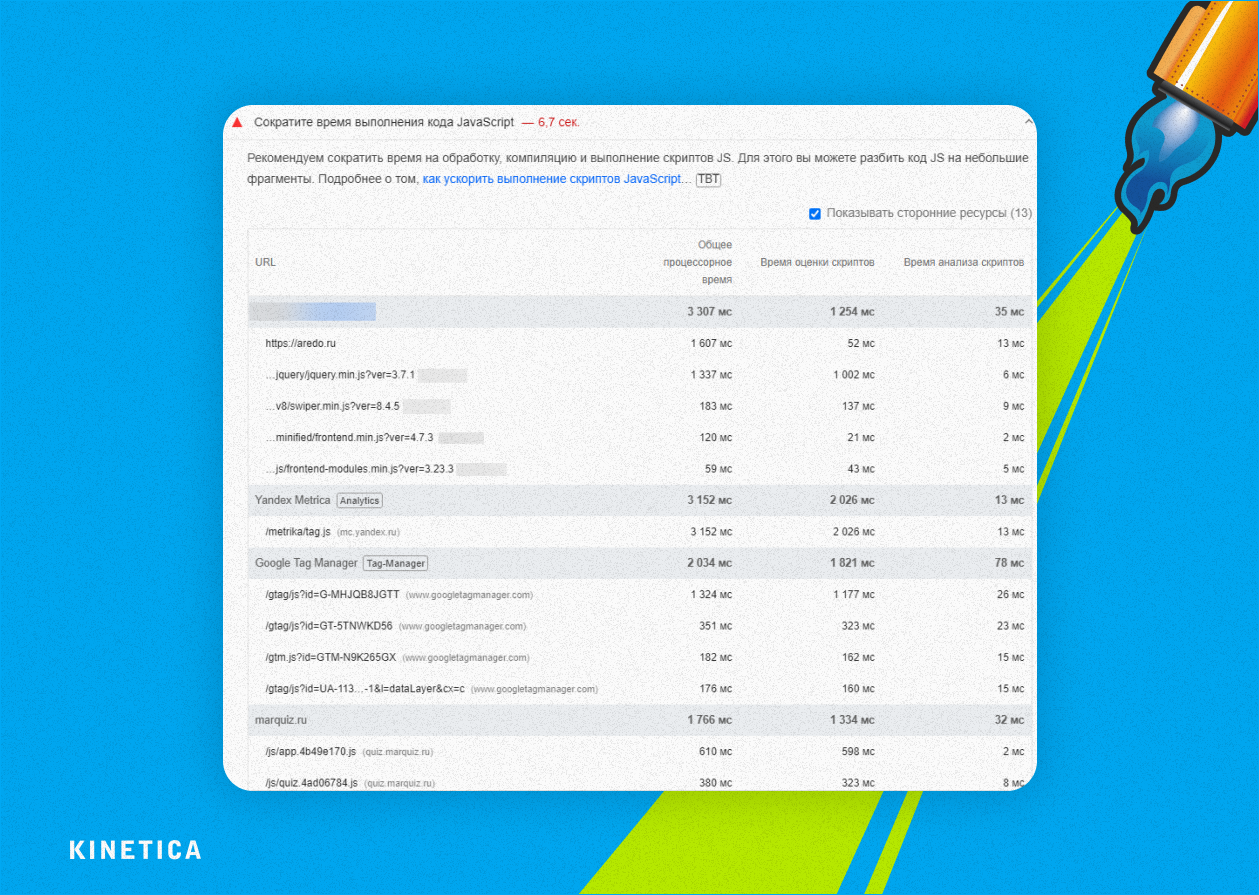
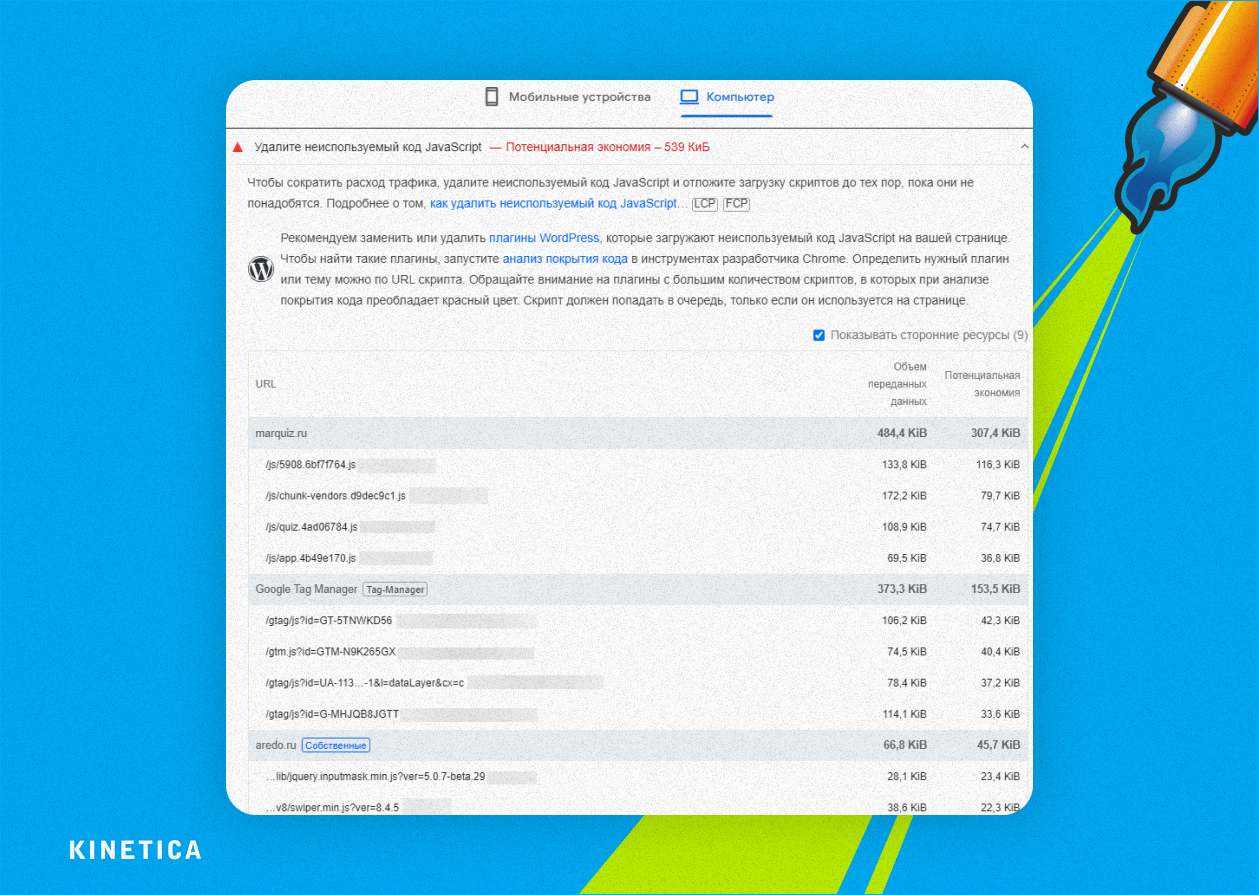
Время выполнения кода JavaScript
Загрузка множества файлов JS может замедлить общую производительность сайта. В этом случае PageSpeed Insights рекомендует разбивать код JS на небольшие фрагменты.
Еще несколько популярных рекомендаций от PSI
Оптимизация изображений
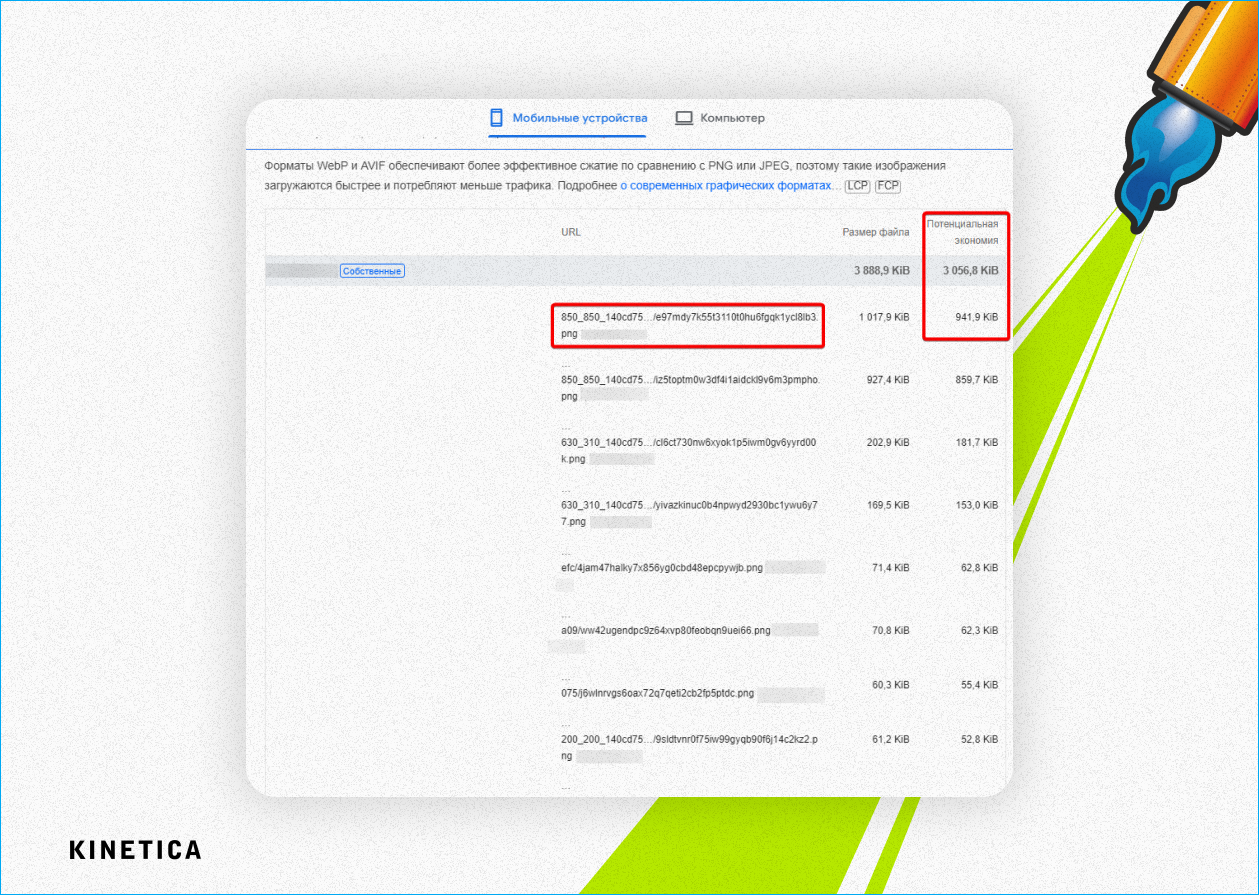
PageSpeed Insights также предлагает особое внимание уделить оптимизации изображений — они, как правило, являются самым «тяжелым» типом контента на веб-страницах и требуют особого подхода.
Как оптимизировать изображения?
1. Сжатие без потери качества: для этого можно использовать специальные сервисы: iloveimg, imagecompressor, tinypng.com;
2. Использование оптимальных форматов: для фотографий подойдет формат WebP, а для изображений с прозрачностью — PNG. Конвертировать изображения в WebP возможно с помощью сервиса: https://convertio.co/ru. PageSpeed выведет ссылки на самые «тяжелые» изображения и покажет сколько времени позволит сэкономить их оптимизация;
3. Выбор размеров с помощью srcset и sizes: данные атрибуты позволяют загружать изображения с учетом экрана устройства, подбирая оптимальные размеры для разных дисплеев;
4. Применение атрибута loading="lazy": для изображений, находящихся вне области просмотра;
5. Минимизация SVG: удалите из файлов ненужные метаданные для уменьшения их размера.
Минимизация CSS и JavaScript
Минимизация кода уменьшает размер файлов, что ускоряет их загрузку и обработку. Чаще всего для оптимизации кода PSI предлагает:
1. Удалить неиспользуемые стили и скрипты;
2. Убрать пробелы, комментарии и форматирование из кода (минификация);
3. Сжать, используя утилиты GZIP или Brotli;
4. Соединить несколько CSS или JavaScript файлов в один, чтобы уменьшить количество HTTP-запросов;
5. Встроить критические стили непосредственно в HTML для ускорения первоначального рендеринга.
Давайте подытожим: аудит сайта с помощью PageSpeed Insights и выполнение его рекомендаций — это возможность значительно увеличить скорость сайта и занять более выгодные позиции в поисковой выдаче. Но не забывайте, что оптимизация скорости загрузки требует кропотливой работы с кодом и скриптами, поэтому лучше доверить этот процесс профессиональным оптимизаторам и разработчикам.
Приходите к нам, если хотите вывести свой сайт на новый уровень. Мы все сделаем за вас!