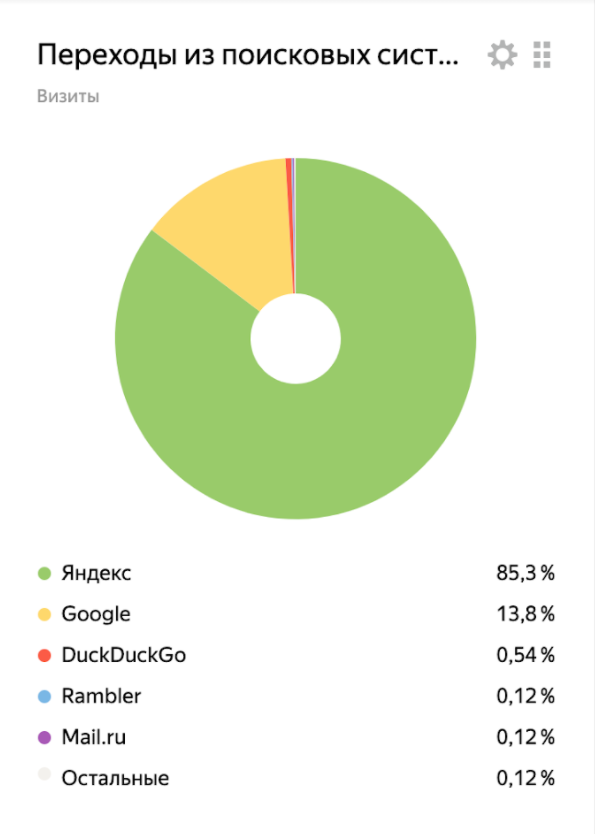
Недавно к нам на поисковое продвижение зашел новый проект — организация, оказывающая услуги по вывозу строительного мусора «Увозов» — с проблемой: трафик с органической выдачи Google сильно провисает по сравнению с Яндексом.
Ежемесячно мы проводим аудит поискового продвижения 5–12 новым компаниям и ситуации, когда с одной поисковой системы идет больше трафика, чем с другой, для нас не в новинку. Дело в том, что поисковые системы по-разному подходят к формированию топа выдачи и используют разные алгоритмы оценки качества сайтов.
Яндекс лояльно относится к новым веб-ресурсам, а при их оценке большее значение придает поведенческим факторам — он может пустить на лидирующие позиции молодой сайт, о котором еще нигде не упоминается, и посмотреть, нравится он пользователям или лучше подобрать что-то поинтереснее? У Google подход другой — для него важнее цитируемость, возраст и скорость загрузки, поэтому новичкам приблизиться к топу сложно.
Так получилось и на этом проекте: несмотря на то, что сайт новый и требует доработок, он все равно получал высокие позиции в Яндексе, а вот Google не давал ему ни единого шанса — либо задвигал страницы на 10–20 страницы поиска, либо вообще не показывал их. Например, по запросу «вывоз мусора» в Яндексе сайт был в пятерке лидеров, а в Google по этому же запросу его в выдаче не было.
Мы провели аудит по пяти ключевым группам факторов продвижения: технические, контентные, поведенческие, ссылочные и коммерческие — и нашли ряд серьезных проблем. Начать решили именно с технической части — нет смысла привлекать пользователей на сайт, который грузится с перебоями. В рамках этой статьи расскажем только про первый этап работы.
Увеличили скорость загрузки сайта и подготовились к Core Web Vitals
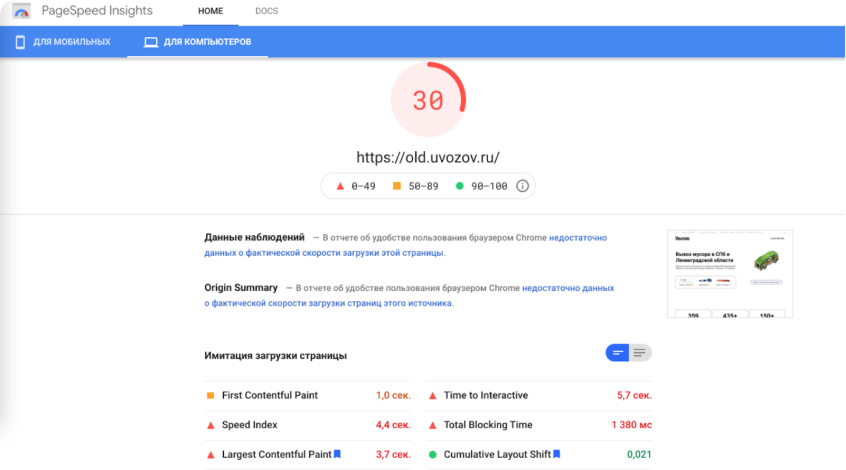
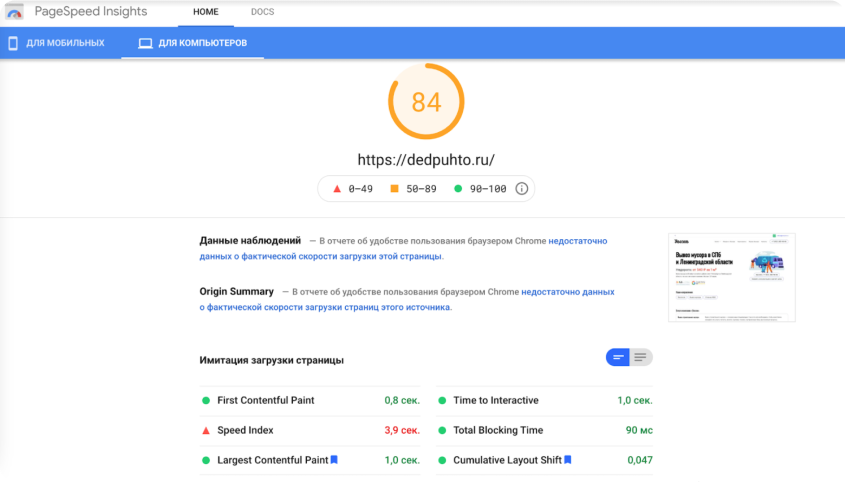
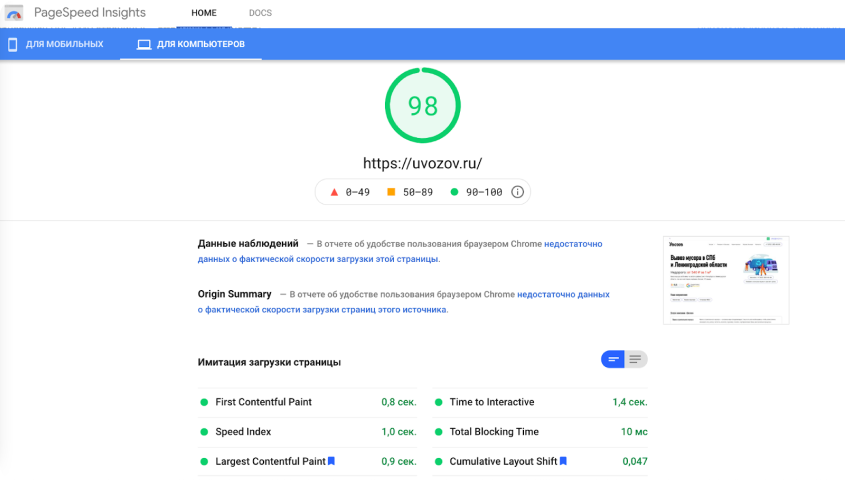
Один из этапов технической оптимизации, чек-пунктами которой мы уже делились, когда рассказывали, что делать с дублями на сайте — проверка скорости загрузки страниц. Мы это делаем через PageSpeed Insights.
На этом проекте в красной зоне оказались 4 пункта проверки из 6. Особенно нас волновали значения Largest Contentful Paint (скорость загрузки основного контента) и Time to Interactive (время загрузки для взаимодействия). Это 2 из 3 показателей новых факторов ранжирования Google — Core Web Vitals, которым сайт нашего клиента не соответствовал. С запуском Core Web Vitals он потерял бы еще больше позиций в Google, а со временем — и в Яндексе.
Работу по увеличению скорости сайта мы провели в два этапа:
- Поменяли конструктор верстки.
- Переехали на новый хостинг.
Поменяли конструктор верстки
Сайт клиента развернут на WordPress. Страницы верстались с помощью конструктора Elementor — он сильно упрощает и ускоряет разработку посадочных страниц, но перегружает их лишними CSS и JS кодами.
Мы предположили, что это одна из основных причин долгой загрузки, и решили отказаться от Elementor в пользу более чистого кода — на сайте нашего клиента нет хитрых интеграций, интерактивных элементов, анимации, поэтому все возможности, которые давал конструктор, все равно не использовались.
Elementor мы заменили на блочный редактор Gutenberg — инструмент самого WordPress. Так как возможности Gutenberg пока ограничены — например, сложно работать с отступами, рамками, радиусами — мы расширили его функциональность двумя плагинами: GenerateBlocks и Gutenberg Blocks — Ultimate Addons for Gutenberg.
На выходе мы получили красивые шустрые страницы и уже на этом этапе существенно улучшили показатели скорости загрузки.
Переехали на новый хостинг
Вес страниц — не единственный показатель, который влияет на скорость загрузки сайта. Большое значение имеет хостинг, а именно:
- Насколько близко или далеко сервера находятся от пользователей
Если наша целевая аудитория находится в основном в Питере, а сервера — допустим, в Японии, то сигнал будет в разы дольше идти до базы данных.
- Есть ли возможность настроить Memcached
Memcached кеширует данные в оперативной памяти — когда очередной пользователь зайдет на сайт, хостинг не будет генерировать все заново, а отдаст копию, хранящуюся в оперативной памяти.
Сервера старого хостинга находились в Питере, где и была целевая аудитория клиента, но возможности настроить Memcached там не было. Такой вариант нас не устраивал, поэтому мы перенесли сайт на новый хостинг с более широкими возможностями, сервера которого также находились в Питере.
Это решение помогло нам добиться максимально хороших показателей скорости загрузки: Largest Contentful Paint снизили с 3,7 до 0,9 секунды, а Time to Interactive — с 5,7 до 1,4 секунды.
Автоматизировали создание ускоренных AMP-страниц
Сайт нашего клиента фактически имеет 4 версии:
- Основную, доступную по домену.
- Адаптивную под мобильные устройства.
- Ускоренную версию под мобильную выдачу Яндекса — турбо-страницы.
- Ускоренную версию под мобильную выдачу Google — AMP-страницы.
Под каждую версию страницы нужно было верстать отдельно — на это не всегда хватало времени специалистов, поэтому от верстки AMP-страниц часто отказывались.
Благодаря переходу на Gutenberg, у нас появилась возможность использовать другой плагин для ускоренных страниц Google, который создает их автоматически.
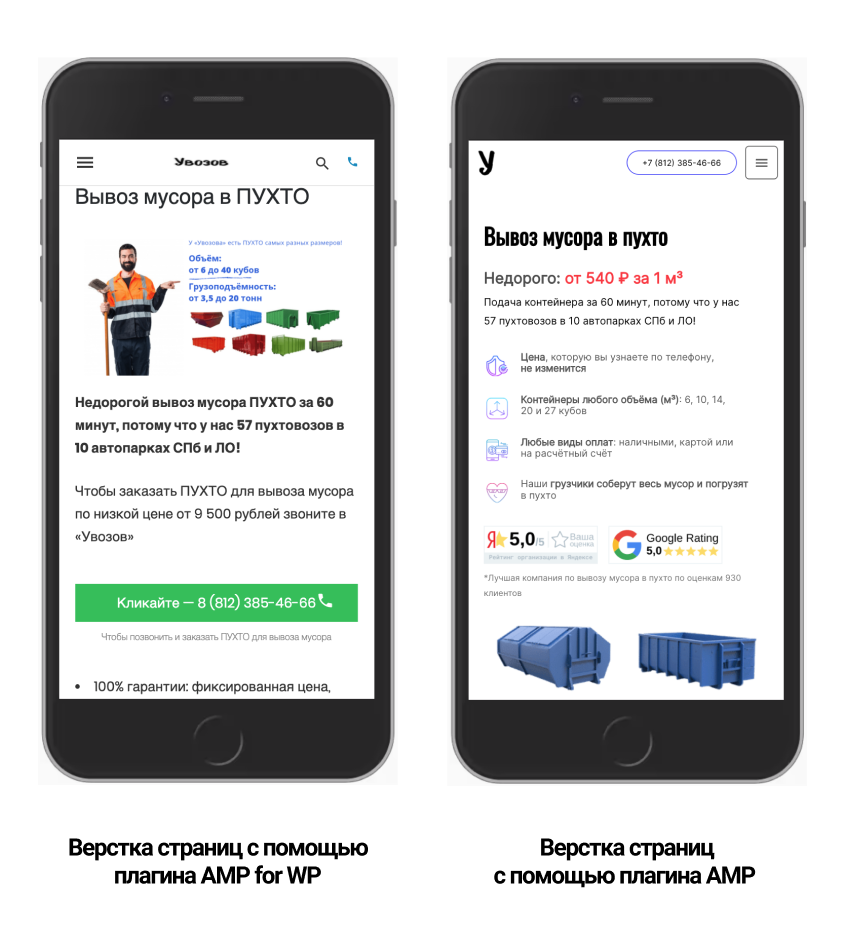
Мы заменили AMP for WP на AMP — проект с открытым исходным кодом, в развитии которого принимает участие сам Google.
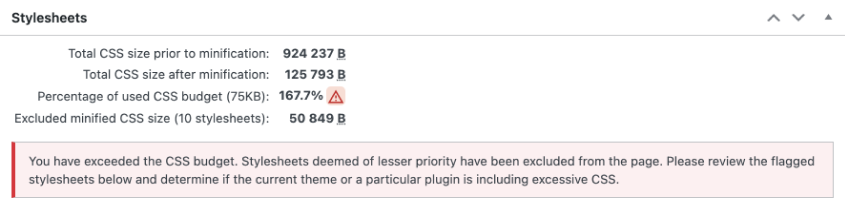
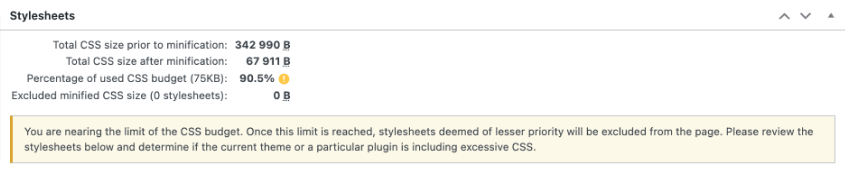
Использовать его ранее мы не могли. Дело в том, что он ограничивает для каждой страницы бюджет на использование CSS — не более 75 килобайт. Если страница укладывается в выделенный бюджет, она рендерится с сохранением основных стилей, но стоит ей выйти за ограничение — она «ломается» и ей становится невозможно пользоваться. Сделать отдельный шаблон в этом плагине нельзя.
Страницы, созданные в Elementor, в этот лимит не укладывались — в среднем они весили от 100 килобайт. Поэтому приходилось работать с AMP for WP, где есть возможность задать уникальную вёрстку для каждой страницы.
С Gutenberg страницы весили почти в два раза меньше — самая «нагруженная» различными элементами страница расходовала не более 70 килобайт.
Помимо автоматизации, был еще один плюс — визуально страницы получались красивее и аккуратнее — пользователям стало проще с ними взаимодействовать, что положительно отразилось на поведенческих.
Использовали плагин PWA for WP, чтобы пользователи еще быстрее взаимодействовали с сайтом
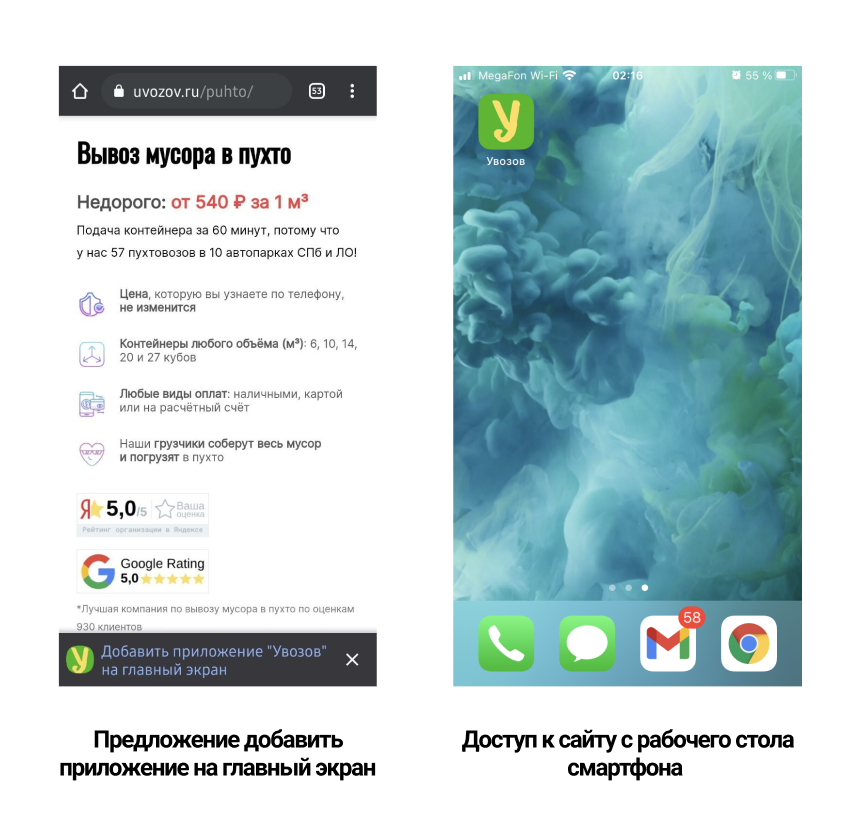
В ходе разработки нового сайта мы наткнулись на плагин PWA for WP, который в несколько кликов превращает сайт в прогрессивное веб-приложение (PWA).
Теперь, когда пользователь переходит на сайт со смартфона, внизу появляется баннер с предложением установить приложение. Если он соглашается, на экране создается ярлык, кликая на который пользователь будет попадать на наш сайт и взаимодействовать с ним, даже без доступа к интернету.
Видимого влияния на позиции в выдаче и трафик такой трюк не окажет, однако, это еще один способ облегчить пользователям работу с нашим сайтом, улучшить поведенческие и заслужить у Google несколько баллов в пользу нашего сайта.
В результате
С момента внесения правок прошло меньше двух месяцев, но мы уже начали получать первые результаты: по одним коммерческим запросам, например, «вывоз строительного мусора» сайт появился в выдаче, а по другим, например, «вывоз мусора в пухто» — получил более высокие позиции.
Это только первый этап работы — впереди у нас еще много задач в рамках этого проекта, по мере выполнения которых мы будем готовить новые материалы. Подписывайтесь на нашу рассылку, чтобы их не пропустить.