Здравствуйте. Расскажите, что нужно учесть при формировании визуального стиля письма?
Леонид
Добрый день, Леонид. Независимо от того, разрабатываете вы одно письмо или целый стайл-гайд для рассылки, я рекомендую сделать дизайн-шаблон на будущее. Письма будут в одном стиле — не нужно будет каждый раз подготавливать основу для них.
Расскажу об общих принципах визуального стиля в имейлах, которые помогут привлечь подписчиков и повысить вовлеченность.
Постоянство и выразительность стиля
Электронная почта — личное пространство пользователя. Отправляя письмо, мы словно приходим к нему в гости, предлагаем свои услуги или рассказываем новости. И часто количество таких писем доходит до нескольких десятков в день. Поэтому бренду важно выделяться в общем информационном потоке, сохранять визуальную идентичность, наследственность и выразительность дизайна.
Разработку визуального стиля я всегда начинаю с изучения компании: чем она занимается, чем отличается от конкурентов, в чем преимущества. Затем перехожу к носителям фирменного стиля — как выглядит сайт, в чем особенность логотипа, есть ли брендбук. Это нужно, чтобы стиль рассылки органично вписывался в уже имеющийся дизайн компании и дополнял его.
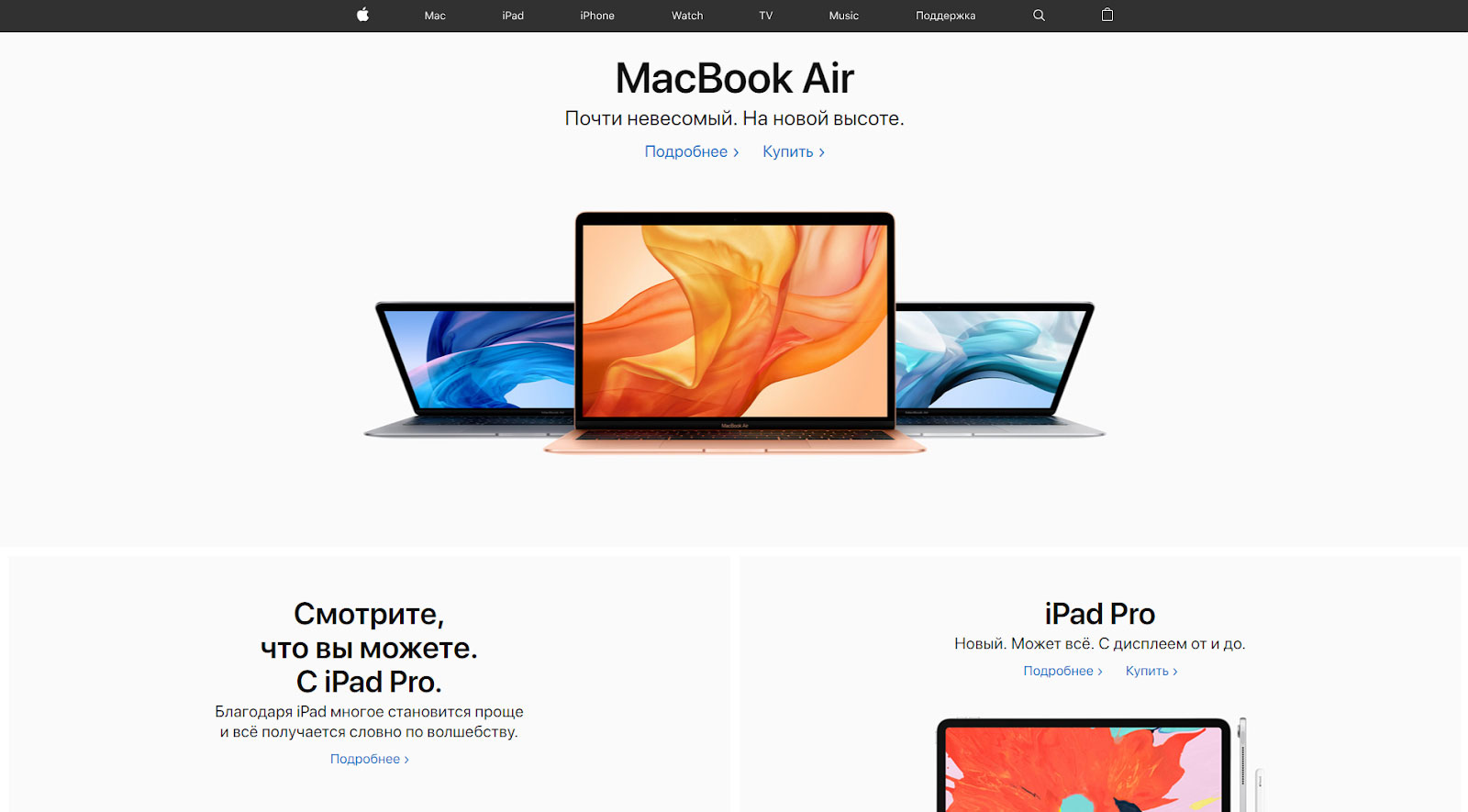
Возьмем для примера главную страницу Эпл и сравним с их же письмом из новогодней рассылки.
На сайте мы видим лаконичный дизайн: много воздуха, качественные, объемные фото гаджетов, синий цвет для активных элементов, который контрастирует с остальными цветами сайта.

Минимализм и простота — основа визуального стиля Эпл
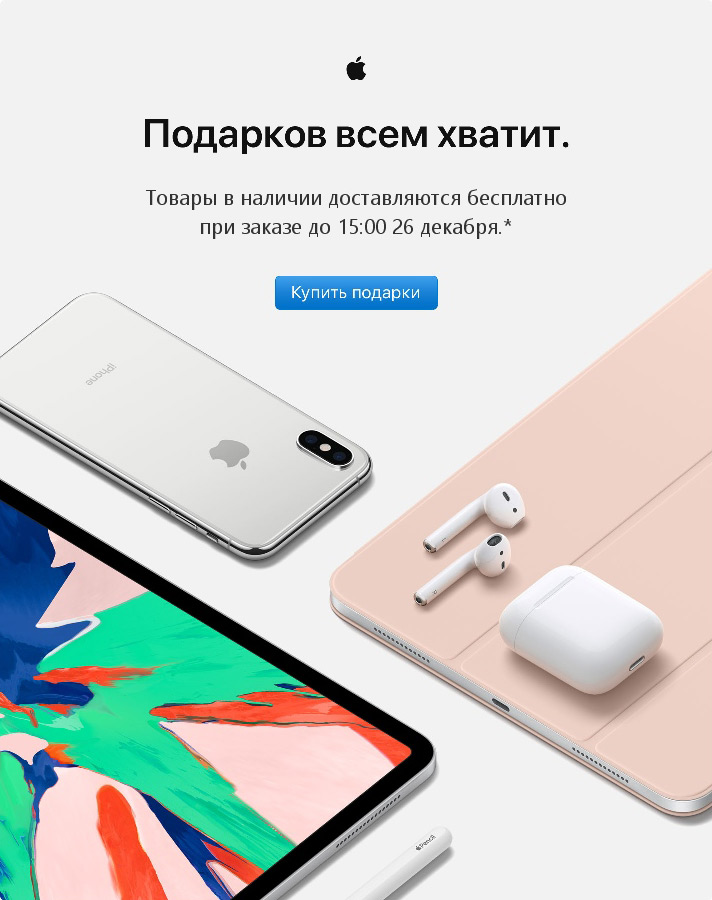
В письме все аналогично — аккуратно выдержан стиль компании, все тот же узнаваемый дизайн, CTA-элемент унаследовал синий цвет с активных элементов сайта, а техника на первом экране письма цепляет читателя глубиной и качеством картинки.

Можно убрать логотип и подписи, но мы все равно поймем, что это Эпл из-за преемственности визуального стиля
Польза и удобство
Письмо должно быть полезным и информативным. Следите, чтобы блоки и элементы, которые вы используете в дизайне, имели четкие функции и решали конкретные проблемы:
из хедера понятно, от кого пришло письмо;
заголовок раскрывает тему письма;
баннер и текст на нем доносят основную мысль;
CTA четко сообщает, что требуется от читателя;
футер дополняет письмо контактами, адресом, ссылками на соцсети бренда.
Рассмотрим подробнее этот принцип на двух примерах.
В первом примере Адидас помещает логотип в хедере на черный фон — читатель сразу видит, от кого пришло письмо. Рядом с логотипом есть меню по категориям товаров, чтобы сразу перейти в нужный раздел. Авторы письма добавили поиск ближайшего магазина для тех, кто предпочитает покупать оффлайн.

О новой модели рассказали просто и понятно, а еще показали, где ее можно купить
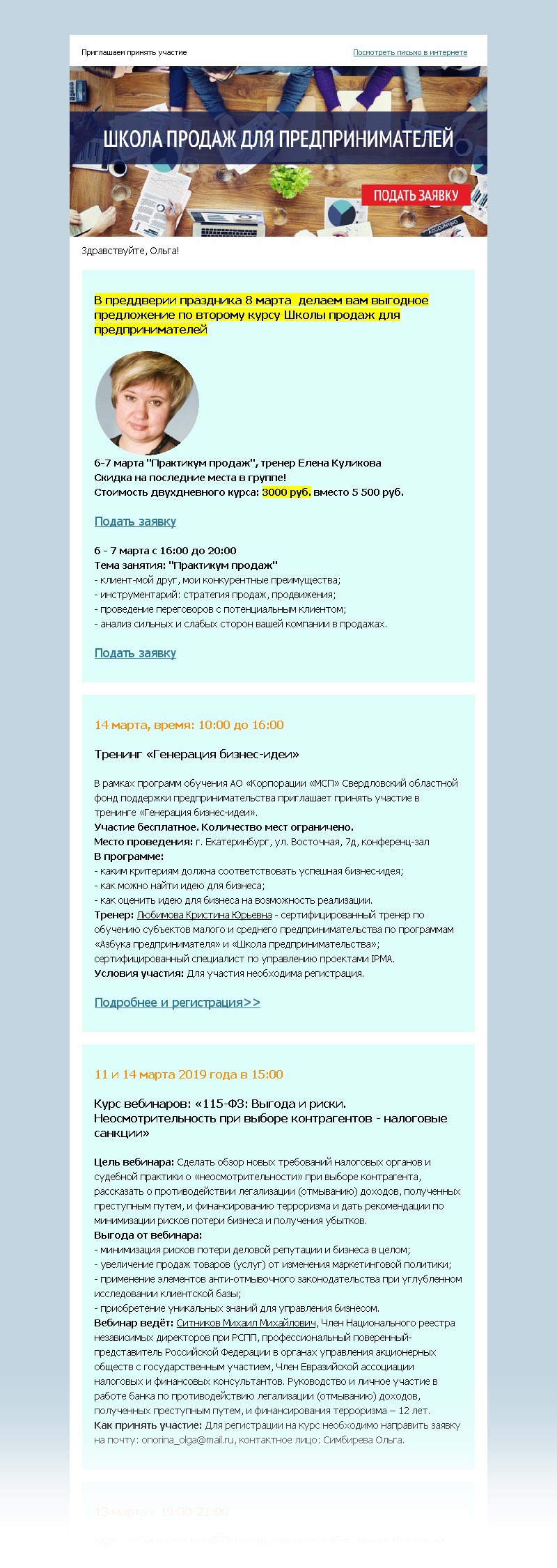
Во втором примере сложно отделить важное от неважного — много выделений и акцентов, больше 15 ссылок в тексте и одна незаметная кнопка на баннере. Из-за большого объема информации, кучи призывов к действию читателю трудно разобраться, что в итоге от него требуется.
Глаза разбегаются, сосредоточиться на чем-то одном сложно
Чтобы поправить ситуацию, я рекомендую снизить количество выделений текста, в конце каждого блока с мероприятием оставить одну кнопку для регистрации. А в начало письма поместить ссылку на сайт со списком всех мероприятий и продублировать ее в конце.
Явная структура
При работе со структурой учитывайте расстояние между объектами, чтобы письмо было удобнее читать и доносить суть до аудитории. Внимание и время пользователя в интернете ограничено, поэтому выражайте свою мысль кратко, делите контент на смысловые блоки, а важное выносите в начало.
Я придерживаюсь «правила внутреннего и внешнего» — это когда внутренние расстояния одного элемента должны быть меньше внешних. Например, межбуквенное расстояние должно быть меньше пробелов между словами.
Разберем на примерах Шанель и Бумстартера.
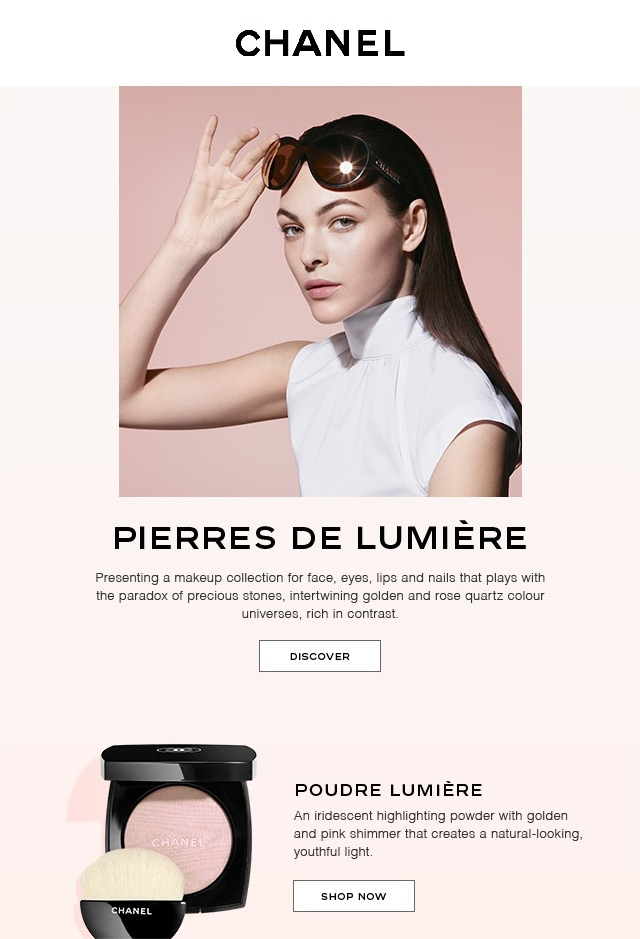
В письме от Шанель явная и простая для понимания структура: фотография придает нужную атмосферу, затем небольшой абзац текста, совпадающий с темой письма и аккуратная кнопка для перехода в конце — чтобы заинтересованные пользователи могли узнать больше. Ниже реклама товаров из коллекции и кнопка «Купить сейчас», если читатель решится на покупку в этот момент.

Аккуратное письмо легко воспринимается,
а предложение бренда считывается за
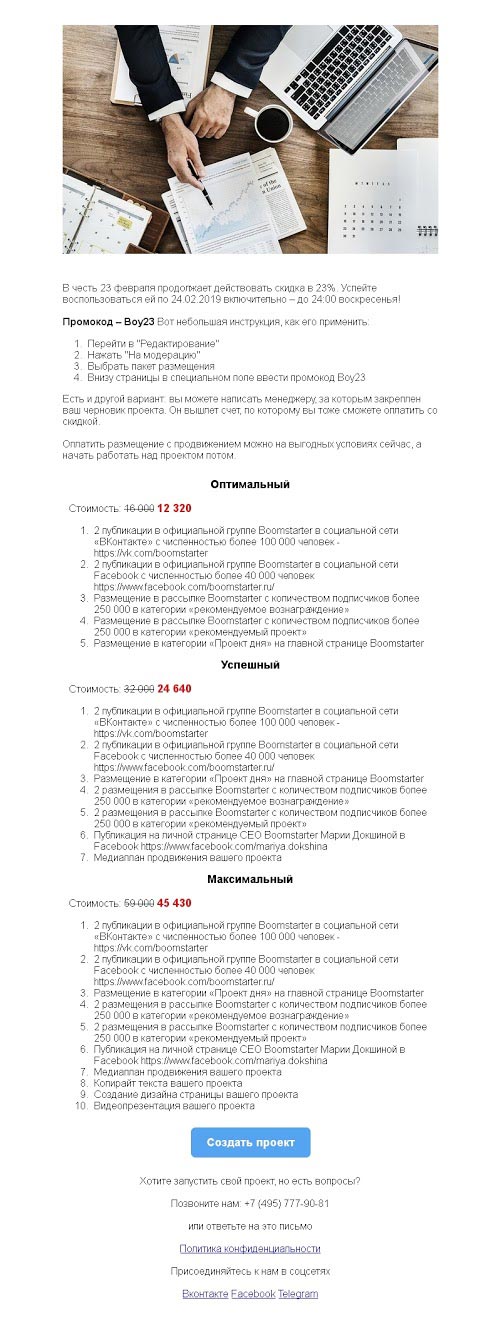
Во втором примере нет самого бренда — визуально неясно, от кого пришло письмо. Вверху письма стоковая иллюстрация, но она не несет в себе никакой смысловой и эмоциональной ценности. Заголовки располагаются ближе к блокам текста, к которым они не относятся. Различия в тарифах не выделены и не очевидны, а большая часть текста дублируется по три раза.
Из письма быстро считываются лишь названия тарифов, их стоимость и CTA «Создать проект». Но так как услуга дорогая, этой информации недостаточно для покупки. Читателю придется самому во всем разбираться, идти на сайт или звонить менеджеру.
Чтобы разобраться в тарифах, нужно вчитываться и переходить на сайт
Ограничения
В дизайне писем для рассылки есть ряд ограничений и технических требований, о которых нужно помнить. Вот несколько базовых требований, чтобы ваши письма отображались корректно.
Рекомендуемая ширина письма — 600px. Макеты больше этого ограничения будут отображаться на некоторых устройствах не полностью, может появиться горизонтальная полоса прокрутки.
Шрифт всегда подбирайте из «безопасного списка»: Arial, Helvetica, Verdana, Tahoma, Trebuchet MS, Courier New, Times New Roman, Georgia. Эти шрифты будут корректно отображаться во всех браузерах и почтовиках.
В имейл-рассылках используется табличная верстка, поэтому контент должен делиться на модули: грубо говоря, это прямоугольники, объединенные одной мыслью. Они размещаются в несколько колонок и не должны пересекаться между собой. Не используйте больше четырех колонок — текст будет сложно читать.
Встраивать видео в письма нельзя из-за технических ограничений почтовиков. Вместо видео используйте картинку или гифку с кнопкой Play, которая по клику будет вести на видео. Используйте гифки до 1МБ, чтобы письмо быстрее грузилось.
Соблюдая эти три принципа и основные технические требования, вы можете увеличить вовлеченность и конверсии из канала имейл-рассылок. А шаблон облегчит создание новых писем и обеспечит преемственность стиля в них.