В области создания сайтов между программистами и SEO-шниками есть вечный спор — что круче: IOS или Android обычный сайт или SPA.
SPA очень любят программисты, но такие сайты не хотят дружить с SEO. Сайт, конечно, должен быть красивым и удобным для пользователей, но ранжирование и видимость в ПС все равно хромают.
Тема непростая, но мы попробуем разобраться — в статье расскажу об особенностях SPA-сайтов: почему они конфликтуют с SEO и как разрешить уже вечный спор и создать SPA, который будет виден и понятен для поисковой системы.
Почему ПС не ранжирует сайт с отличным юзабилити?
Вспомните, как пользуетесь десктопной версией ВКонтакте. Вы переходите по страницам сайта, но шапка и боковое меню никогда не обновляются и не моргают. Так происходит, потому что при первом входе браузер прогружает сразу все, что есть на сайте, а потом просто показывает ту часть, которую вы планировали увидеть.
Так работают SPA-сайты: когда человек хочет перейти с одной страницы на другую, браузер берет уже загруженные данные и показывает ему. И, если нужно, динамически подгружает с сервера нужный контент без обновления страницы.
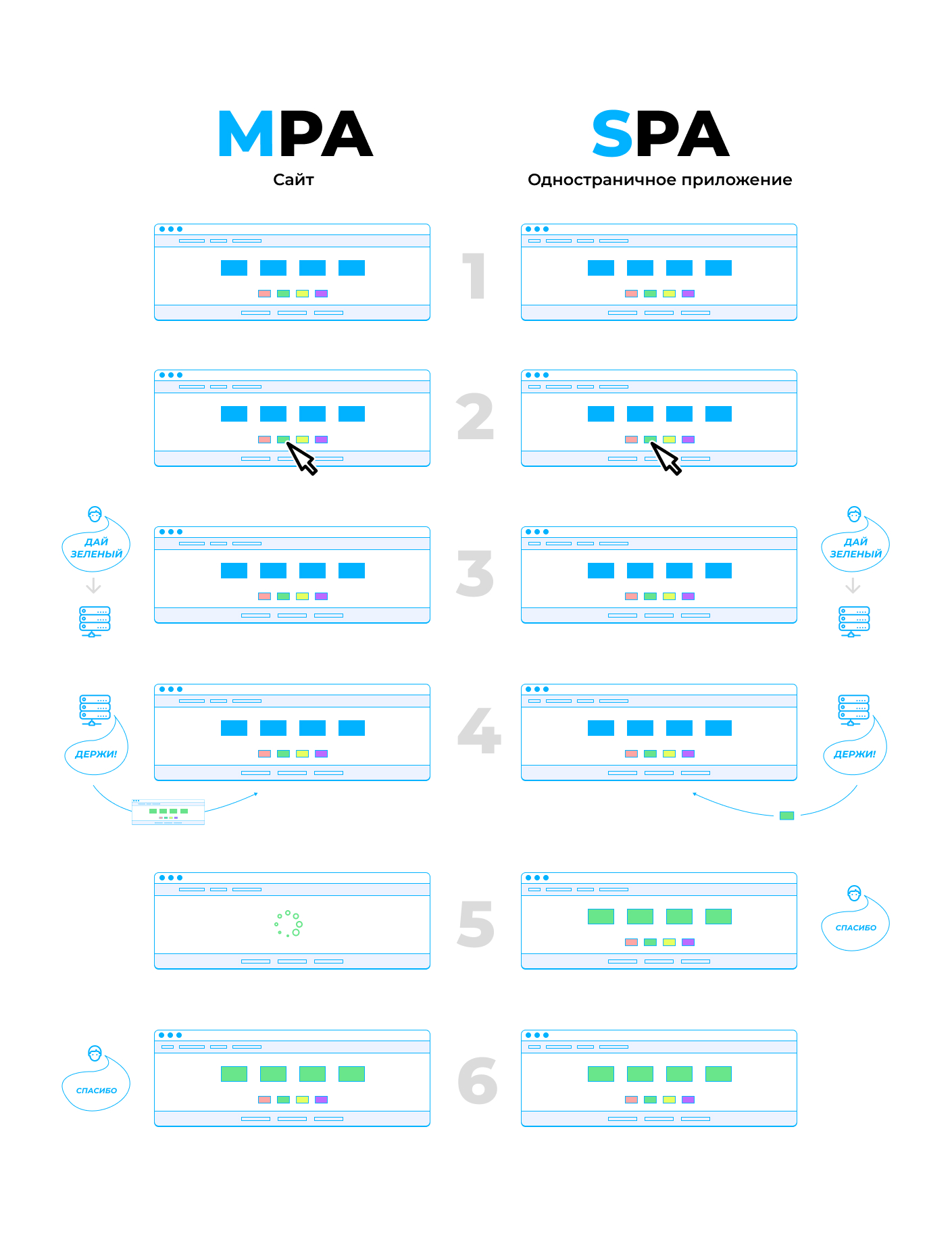
А обычный сайт (MPA) состоит из множества HTML-страниц. Пользователь кликает по ссылкам, браузер загружает новые страницы. Условно, каждая страница сайта — отдельный документ с кодом.
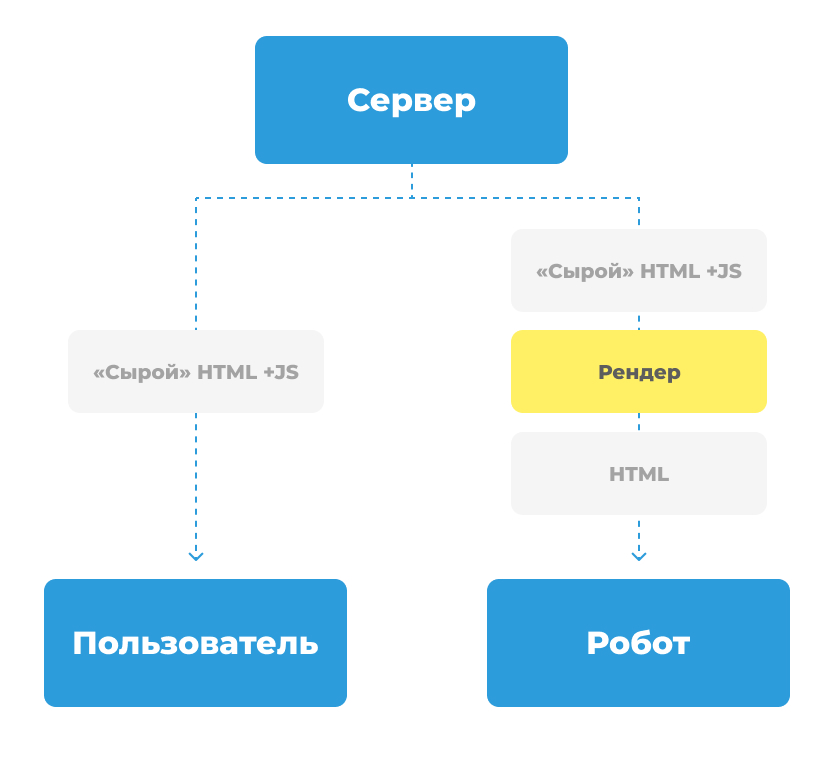
Если бы вы просили MPA и SPA раскрасить картинки в разные цвета, то это выглядело бы примерно так:
SPA идеально подходит для сайтов, где человек долго сидит и что-то делает на одной странице, например:
- просматривает почту и отмечает письма как спам;
- пишет посты и комментирует чужие;
- смотрит сериалы;
- выбирает квартиру;
- разглядывает картинки и собирает их в тематические доски.
SPA обменивается данными с сервером без перезагрузки страницы, поэтому наполнение сайта теперь меняется динамически. Например, раньше в ВК приходилось перезагружать страницу, чтобы увидеть новые сообщения, а теперь они появляются автоматически.
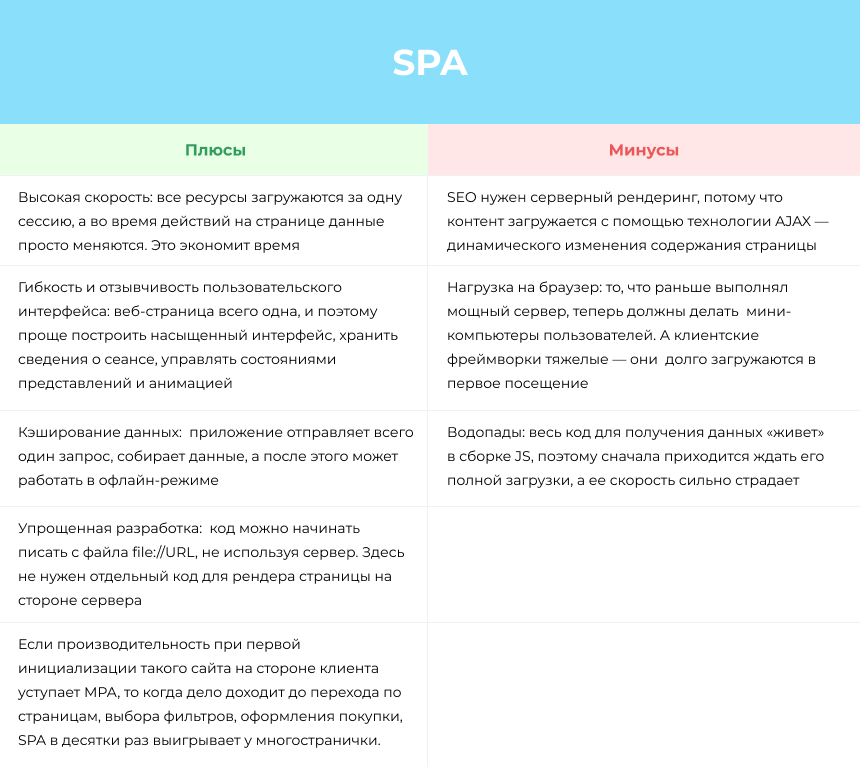
Программисты всегда «за» SPA-сайты — они сильно опережают MPA, хоть и имеют свои недостатки.
Сайт красивый, работает быстрее, юзабилити на высоте — конечно, все считают, что это идеальное решение. Но почему SEO у SPA не ладится? На это есть несколько причин — о них ниже.
Роботы не справляются с рендерингом — и страница превращается в «пустышку»
Основная проблема в том, что основной контент SPA-сайтов формируется на JavaScript, а если его убрать, страничка превращается в «шаблон» — полную копию остальных.
Чтобы этого не происходило, скрипты нужно предварительно рендерить. ПС это умеет, но делает это не всегда.
Да, еще в далеком 2015 году Google объявлял, что теперь-то он понимает JS и достаточно открыть скрипты для индексации. Но что происходит на деле? Боты просто не рендерят страницы: то из-за большой нагрузки на сервер, то из-за экономии ресурсов.
Эти проблемы всплывают, когда роботы обходят сайты.
Сначала робот сканирует исходный код и смотрит, как выглядит страница. Он должен понимать, что на сайте есть все, что необходимо пользователю. Но в SPA-версии он не видит основную часть контента, поэтому может просто не понять, что содержится на странице. Чтобы увидеть больше, боту нужно выполнять скрипты и рендерить их. И тут остается два варианта: бот уходит и помечает страницу как неинтересную или дает сайту шанс и приглашает второго бота.
И даже если второй робот все-таки пришел — справляется не всегда. Если на сайте одновременно много пользователей и время загрузки увеличилось — человек может немного подождать или даже не заметить изменений. Но у бота все четко: не загрузили страницу за пять секунд — до свидания. Бывает, что он отрендерил первую страницу и увидел, что на ней все как положено — значит, можно переходить к следующей. Но на второй нужно рисовать все по новой, а у бота уже не остается на это ни времени, ни сил, ни желания. Тогда он уходит, и сайт остается непроиндексированным.
Короче говоря:
Но почему мы просто открываем сайт в браузере и видим полную картинку, а ПС не может ее разглядеть без самостоятельного рендеринга?
Представьте, что сайт на JavaScript — это кинопленка. Вы приходите со своим проектором — его роль выполняет для вас браузер — вставляете пленку и смотрите фильм. А у поисковой системы такого проектора нет. Она тоже смотрит на пленку, видит, что там есть какие-то картинки, но включить фильм не может. Боту становится скучно и, скорее всего, он уйдет, не пытаясь самостоятельно склеить изображения в видео. Поэтому роботу нужен HTML-код: ПС может читать его, как книгу с картинками, и не терять интерес.
Как это выглядит технически — показываю в карусели. На первой картинке то, какой SPA-сайт на самом деле, на второй — как видит его робот.
Из-за того, что бот помечает страницу как неудобную, в индекс не попадает контент, который мог бы принести вам высокие позиции в поиске и весомый трафик.
И это только одна из проблем. О других причинах, почему боты могут плохо индексировать и ранжировать сайт, мы уже рассказывали в блоге.
Боты не видят контент на страницах — и сайт получает только брендовый трафик
Проблема заключается еще и в том, что если у сайта неплохой трафик, на такие ошибки в индексации многие просто не обращают внимания. При этом часто ранжируются только брендовые запросы, и сайт стабильно недополучает 80% трафика в своей нише.
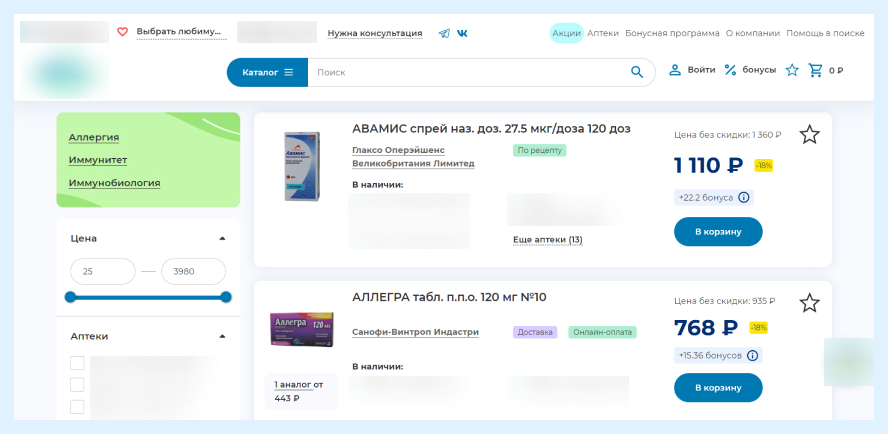
Так и было на нашем проекте крупной онлайн-аптеки. Сайт посещало больше 8000 пользователей в сутки, но на карточках товара трафика не было совсем. Для аптечной ниши это особенно странно: основной трафик аптеки — именно препараты. Нет таких лекарств, которые люди не гуглят. На первый взгляд сайт был красивый, удобный для пользователей, с большим ассортиментом и кучей сертификатов. Поэтому мы копнули чуть глубже, чтобы найти проблему.
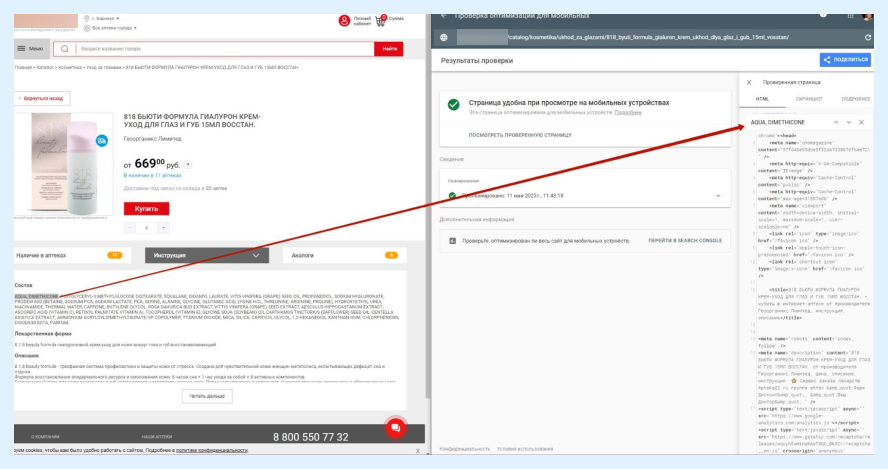
Сайт был полностью написан на скриптах. Тогда первым делом мы проверили, как робот ПС видит страницы. Как и предполагали, на скрине оказалось только белое полотно.
Когда мы стали искать контент в HTML-коде, который получает робот, увидели, что текстового описания не было. Поэтому товар никак не мог ранжироваться — у бота нет информации: ни названия препарата, ни состава, ни инструкции.
Получается, что ПС видит сайт и весомый трафик на нем, но не может сканировать ссылки в меню, блоках перелинковки, ключевые слова и даже title.
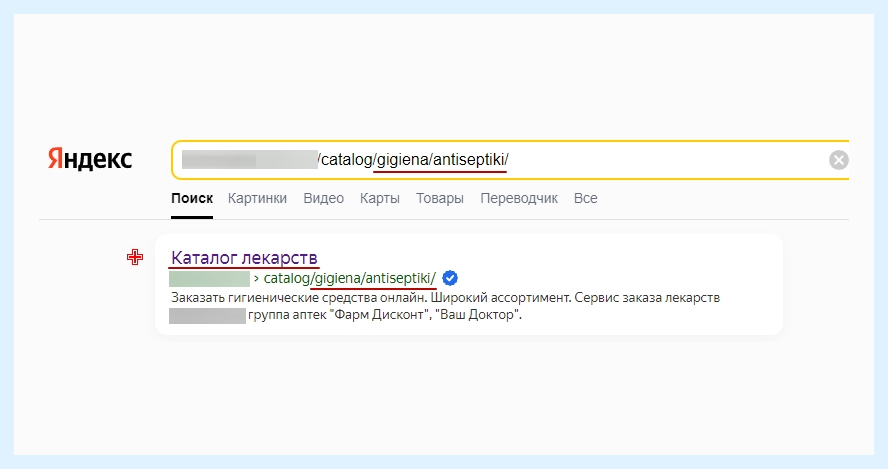
Вот, например, ищем антисептики, а в выдаче появляется каталог лекарств. ПС видит в description и URL название «антисептики». Видит, что люди, которые искали этот товар, удовлетворяют свой интент. Но когда нет релевантного тайтла, фильтров, товаров и прочего контента — сайт вылетает за топ-50.
В теории ПС догадывается, что на этой странице находятся антисептики, но она не будет «подкидывать» пользователю в выдачу сайт, в котором не уверена на все 100%. Поэтому и идет только брендовый трафик, несмотря на 8 летнюю историю домена с отличным type-in.
Как разобраться с JavaScript, чтобы роботы сканировали сайт целиком?
Отдаем рендеринг серверу, чтобы получать ноубренд трафик
Боты были не настроены работать и выводить аптеку в топ, поэтому мы немного упростили им задачу.
Получается, когда на сервере аптеки появлялся пользователь Googlebot — ему автоматически прилетала готовая картинка. С такой настройкой не приходится рисковать и думать о том, что бот может не увидеть чего-то на странице и отказаться ее индексировать — теперь все схвачено ;)
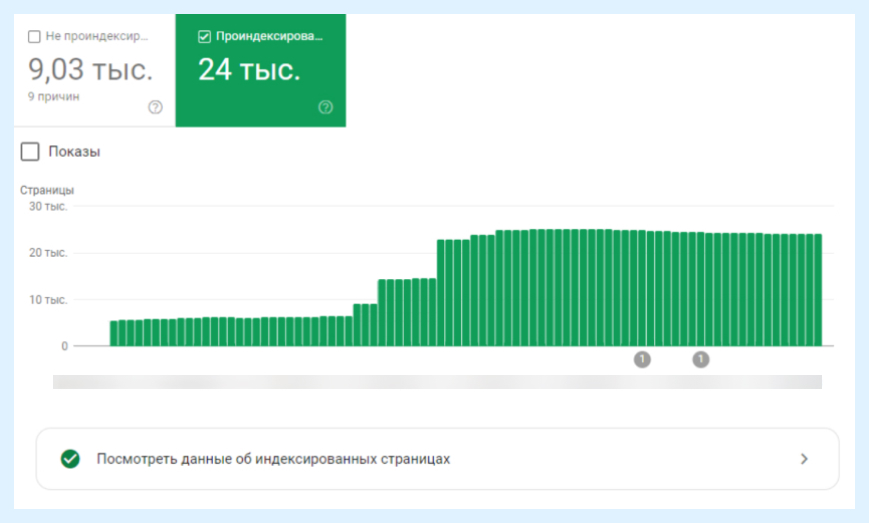
До настройки SSR на проекте поисковый бот отказывался индексировать тонну страниц. А сразу после передачи рендеринга серверу положение значительно улучшилось: число проиндексированных страниц увеличилось почти в 4 раза.
В карусели — число проиндексированных страниц до и после настройки SSR.
Прописываем контент в «сыром» HTML, чтобы неотрендеренные скрипты не мешали ранжированию
Не все сайты написаны полностью на JavaScript — есть страницы с частичной динамической подгрузкой. На таких сайтах весь контент прописан в виде HTML-кода, но на нескольких страничках появляется анимация или выпадающий список, реализованный на JS.
Если динамически подгружаются только отдельные элементы — это не проблема. Главное — прописать недостающий значимый контент в HTML-коде. Так скрипты, которые не отрендерит ПС, ни на что не повлияют — она увидит текстовое описание в HTML и сможет ранжировать сайт по ключевым словам.
Так мы делали для сервиса помощи студентам. На сайте был блок FAQ, который раскрывался после клика. Боты видели вопросы «Как быстро авторы могут помочь с решением задач?», «Как выбрать автора?» и другие, но ответы прочитать не могли. Из-за этого часть страницы не попадала в индекс и хуже ранжировалась.
Поэтому мы добавили контент в «сырой» HTML и дали понять боту, что на странице FAQ пользователь увидит ответы. Теперь ПС может прочитать содержимое блоков и учесть его в ранжировании сайта ;)
Но когда динамических элементов становится слишком много — можно не париться с версткой и сразу подключать SSR.
Если вам нужно улучшить позиции вашего сайта и привлечь больше небрендового трафика — приходите к нам на SEO-аудит. Мы оценим проект и найдем новые точки роста.