Содержание:
На сайт интернет-магазина идет целевой трафик, но многие клиенты отваливаются и не доходят до оформления заказа. Знакомо? Давайте разбираться, что мешает конверсиям, если это происходит регулярно.
На этот вопрос помогает ответить юзабилити-аудит, который выходит за рамки обычного технического аудита. Мы не делаем акцент на том, корректно ли работают формы заявок, не подменяются ли страницы и т.д, а пойдем чуть глубже.
Наша задача оценить эффективность сайта с точки зрения конверсий — проверить ценностное сообщение, предложить дополнительный функционал. Это позволяет влиять на конверсии и доход на каждом этапе воронки продаж.
А ниже мы подробно расскажем, что из себя представляет юзабилити-аудит, сколько он делается и на что влияет. В конце материала вы найдете шаблон нашего аудита.
Кому и когда рекомендуем юзабилити-аудит
Юзабилити-аудит позволяет посмотреть на сайт с точки зрения клиента, поэтому, какой бы ни была тематика вашего бизнеса — вы сможете узнать, отвечает ли сайт потребностям пользователей, удобно ли им находить нужную информацию и находят ли они ее вообще.
Определите, нужен ли вам юзабилити-аудит:
- вы получаете мало заявок с сайта;
- у вашего сайта высокий СРА;
- вы покупаете дорогой трафик и хотите получать больше конверсий;
- много пользователей отваливается на разных этапах воронки продаж.
Если хотя бы на один пункт вы ответили «да», стоит сделать юзабилити-аудит и проверить ваш сайт. По времени его подготовка занимает от 2 дней, в некоторых случаях может потребоваться до 15 дней.
Это зависит от той задачи, которую вам необходимо решить: увеличить глубину просмотра, повысить средний чек, улучшить структуру сайта, снизить процент отказов и т.д. Если глобально, юзабилит-аудит позволяет улучшить ecommerce- и поведенческие метрики, которые напрямую влияют на доход от сайта.
А теперь пройдемся по этапам нашего аудита, начиная с самого первого.
Проводим брифинг компании и изучаем сайт
На первом этапе нам необходимо узнать максимум информации о конечном потребителе и изучить сайт. Первое — для того, чтобы узнать, кто наш клиент и как он должен действовать на сайте. Второе — чтобы настроить системы аналитики, ведь залогом успешного аудита будет корректность всех данных.
Хорошее описание целевой аудитории включает следующие пункты:
- сегменты аудитории;
- цели пользователя;
- потребности;
- боли.
Эту информацию предоставляет нам клиент. Иногда к коммуникациям подключаются менеджеры онлайн-чата или менеджеры доставки, которые могут знать больше деталей о покупателях. Например, в какой ситуации они бронируют гостиницу — для командировки или для путешествия. В этом случае будут отличаться сценарии поведения на сайте.
Нам важно понимать, для кого мы будем продавать продукт и какие задачи он будет решать:
Понимание мотивов пользователя помогает смотреть на сайт его глазами, а не замыленным взглядом маркетолога или собственника бизнеса.
Если информации о целевой аудитории не хватает, за отдельную плату мы проводим CustDev — способ глубинного изучения поведения целевой аудитории, который помогает понять, почему пользователь поступает так или иначе.
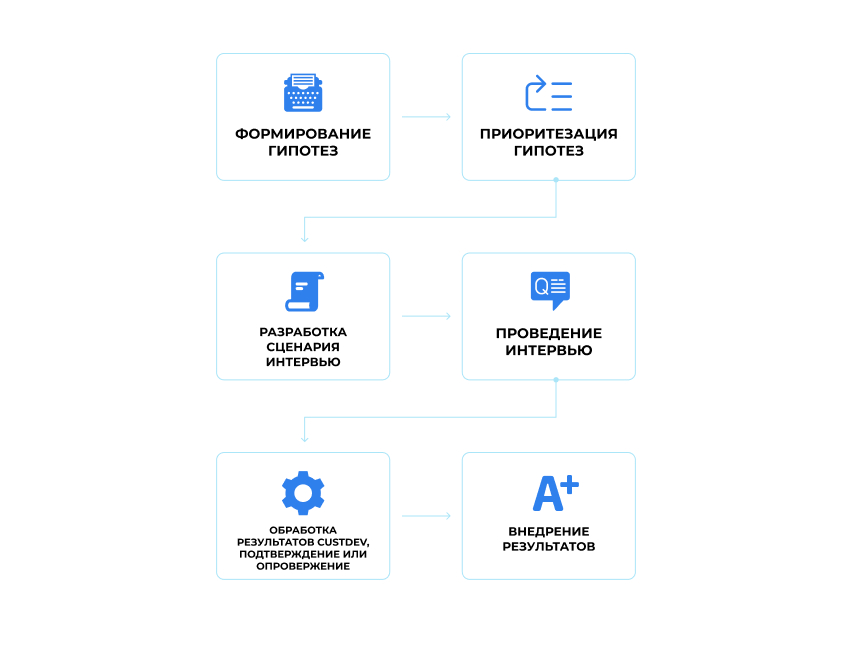
 Этапы CustDev
Этапы CustDevВручную анализируем сайт по системам аналитики
На этом этапе мы смотрим, как ведут себя пользователи на сайте: на какие страницы они переходят, переходят из каталога в карточки товаров или нет, добавляют ли товары в корзину и доходят ли до оплаты заказа.
Помогают нам следующие данные:
- записи поведения пользователей в Вебвизоре Яндекс.Метрики;
- карта кликов/ссылок/скроллинга Яндекс.Метрики;
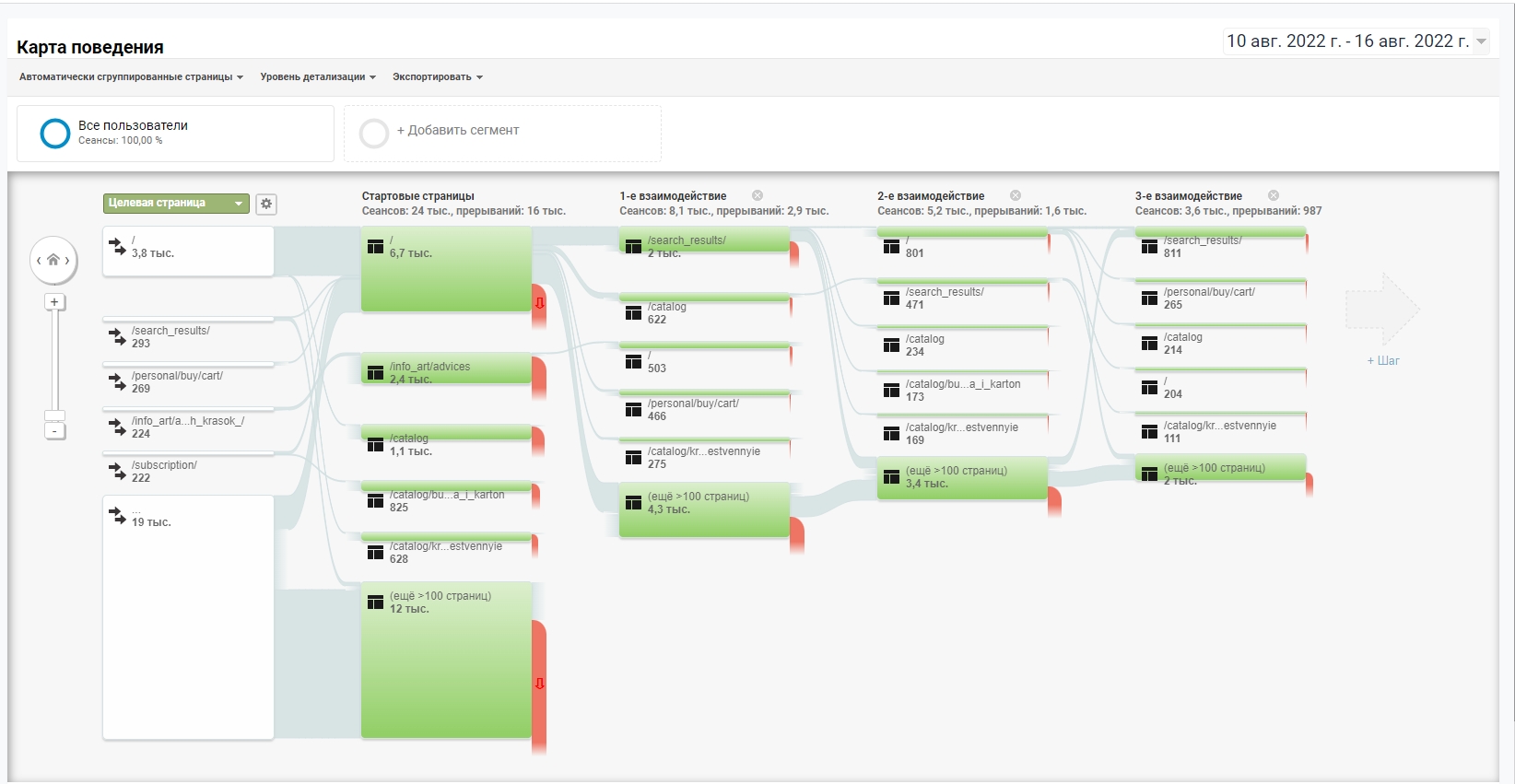
- карта поведения в Google Analytics;
- отчеты по конверсиям из Google Analytics и Яндекс.Метрики.
В Google Analytics мы обращаем внимание на показатель отказов, подсвеченный красным. Сервис показывает проблемные участки на любой когорте аудитории.
Проверяем общую структуру сайта
Здесь важно найти уязвимые места, которые дадут нам точки роста на проекте. Это могут быть технические недочеты и упущенные метрики доверия, не позволяющие сайту получать конверсии.
Что конкретно мы проверяем и анализируем:
- Главная страница. Стремимся, чтобы функционал первых двух экранов был максимально функционален и чтобы содержание главного меню было очевидно пользователю.
- Все уровни основного меню. Проверяем, насколько удобна и логична навигация в меню.
- Поиск по сайту. Через поиск пользователь должен без труда найти информацию даже при проблемной структуре сайта.
- Мобильная версия. Мобильная верстка должна быть еще более удобной — с адаптированной перелинковкой, всеми виджетами.
- Скорость загрузки. Быстрая загрузка повышает удобство сайта и повышает конверсии.
- Прочие блоки, технические недочеты — ошибки, наличие иконок соцсетей, раздел контактов и т.д.
Проверяем отдельные страницы сайта по группам целевой аудитории
На этом этапе мы начинаем проверку отдельных страниц сайта, созданных под конкретные сегменты целевой аудитории.
На что мы обращаем внимание:
- выполняют ли пользователи конкретную задачу и не отвлекаются ли на другие разделы, баннеры;
- доскролливают ли до 2 и 3-го экранов;
- кликают ли по номерам телефонов;
- какими разделами интересуются больше всего, а какими — меньше.
По каждому сегменту целевой аудитории в отчете будут рекомендации по улучшению сайта. Все они направлены на то, чтобы посетители сайта из каждого сегмента быстро находили информацию и совершали целевое действие.
Формируем гипотезы для дальнейшего тестирования
На улучшение показателей сайта влияют следующие факторы:
- качество контента. Тексты должны быть легкими для восприятия и конкретными. Они должны решать проблему: текст о компании — убедить, что вам можно доверять и платить, текст о товаре — убедить в качестве, текст о доставке — рассказать о простоте и доступности;
- ценностное предложение. Используйте связку «проблема + решение», чтобы пользователь понимал пользу вашего продукта. Например, «ламинат немецкого производства с защитой от повреждений и царапин»;
- простые формы для заказа. Никто не любит заполнять формы, поэтому максимально облегчайте задачу пользователям — укажите, какие поля обязательны для заполнения, а какие можно пропустить.
Проблема и решение не всегда на поверхности, поэтому надо выдвигать гипотезы и тестировать их. В этом нам помогают количественные и качественные данные. О них мы писали, когда рассказывали о сплит-тестировании.
Во время эксперимента мы пользуемся сервисом Google Optimize, благодаря которому, часть пользователей видит сайт с изменениями, а часть — без них. По результатам теста мы смотрим, стоит ли вносить улучшение в рекомендации или нет.
Оцениваем конкурентов, чтобы сделать сайт лучше
Посадочная страница может выглядеть хорошо сама по себе, но проигрывать в удобстве в сравнении с ближайшими конкурентами. Легкий способ проверить это — ввести запрос в вашей нише в поисковике.
Посмотрите первые 4-5 вкладок и выберите сайт, которому вы уделили больше внимания — похож ли ваш сайт на этот? Возможно, у вашего конкурента на сайте приятный синий фон, а у вас кислотно-зеленый, от которого быстро устают глаза. Или у него в карточках товаров вращающиеся на 360 градусов фотографии, а у вас нет, хотя вы оба продаете ювелирные изделия.
Многие недооценивают работу над внешней составляющей сайта. А это важно, чтобы донести ценностное предложение конечному потребителю.
Иногда достаточно чуть подсветить важные слова в текстовой части, чтобы сделать акцент на выгодах или помочь пользователю осознать потребность.
Мы ставим перед собой вопрос — что мы должны изменить на посадочной странице для того, чтобы больше пользователей совершили покупку или оставили заявку.
Не в наших компетенциях порекомендовать интернет-магазину одежды переходить на российские бренды и продавать больше моделей оверсайз. Но мы можем порекомендовать добавить на сайт блок с отзывами, калькулятор доставки и многое другое, если в ходе аудита посчитаем это весомым улучшением.
Для этого мы изучаем опыт успешных решений и кейсов у конкурентов:
- путь к конверсии;
- формы;
- контент;
- функционал;
- дизайн.
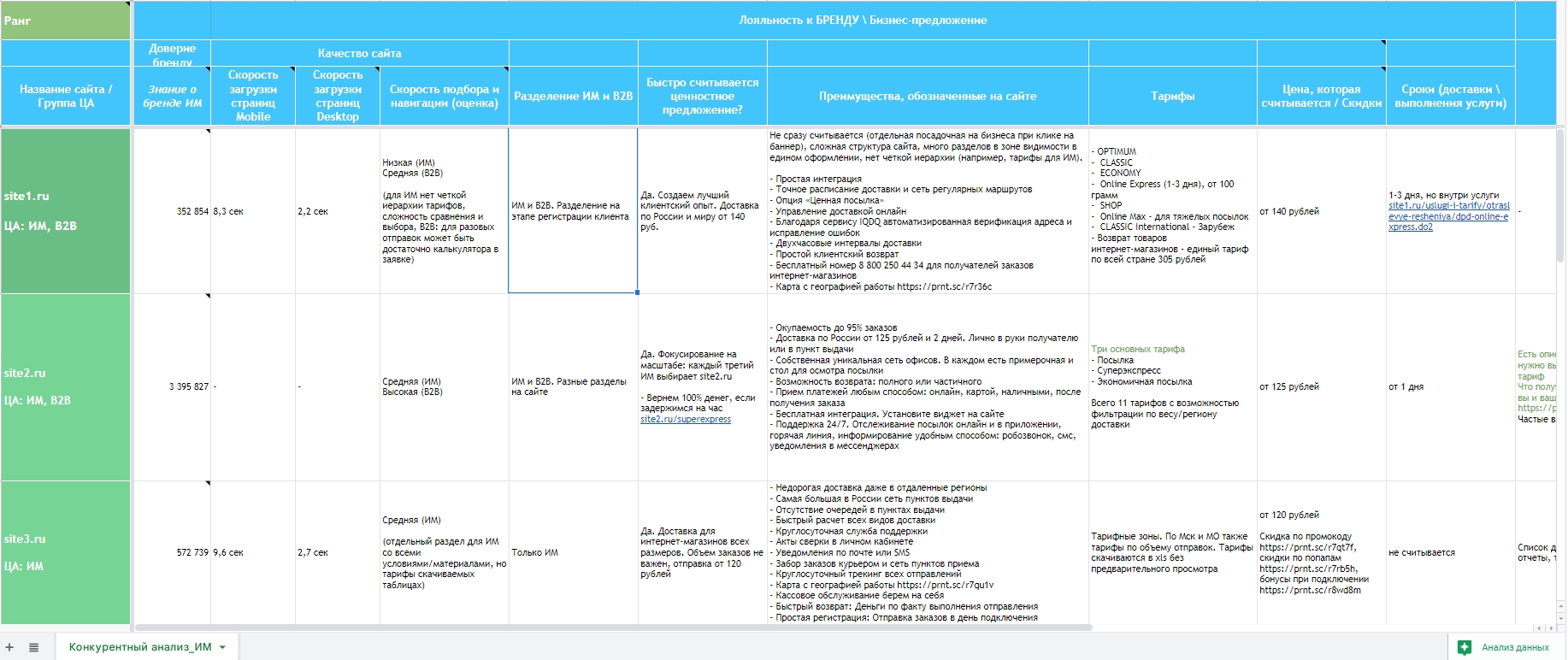
После этого мы заполняем сравнительную таблицу, куда заносим все полученные данные — информацию о бизнес-предложении для пользователей, цены и скидки, условия доставки, а также найденные преимущества.
Презентуем аудит и осуществляем сопровождение
После того, как вся информация собрана, мы готовим многостраничный юзабилити-отчет, количество блоков в котором зависит от поставленной задачи.
Для удобства мы готовим два формата:
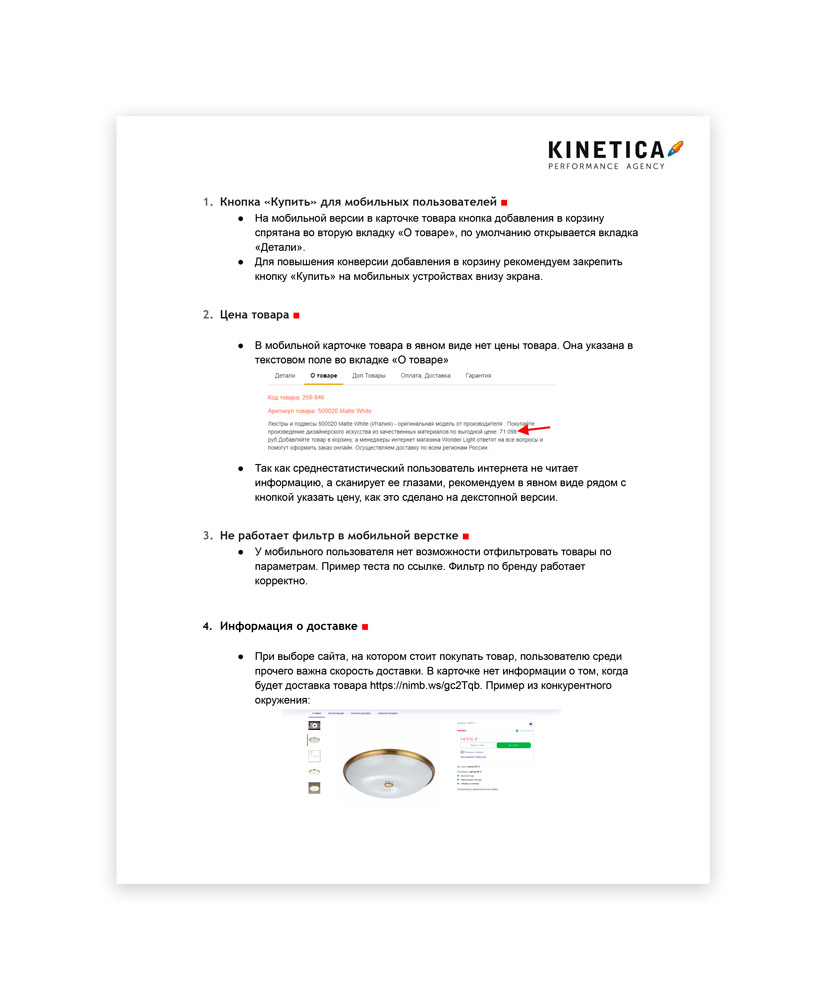
- презентация — емкий с файл с наглядными графиками и выжимкой якорных моментов по отчету;
- документ в Google Docs — файл с описанием ошибок и рекомендаций по улучшению.
Представление результатов аудита и обсуждение вопросов происходит по видеосвязи с менеджером проекта. Во время конференции вы сможете задать любой интересующий вопрос. А в течение месяца после завершения аудита мы осуществляем поддержку клиентов и помогаем в приемке выполненных рекомендаций.
После внедрения улучшений рекомендуем провести повторный аудит — он покажет, насколько эффективными были изменения и не появилось ли новых недочетов. Сделать это лучше через пару месяцев — за это время ваш сайт успеет накопить статистику, поэтому данные будут наиболее достоверными.
Подытожим
Хороший юзабилити-аудит способен принести больше дохода бизнесу, если придерживаться всех рекомендаций по улучшению сайта. Аудит делается под конкретный проект с учетом данных систем аналитики и подтверждается эвристически. Поэтому он отражает значимые проблемы в воронке конверсий.
Улучшить метрики можно на всех этапах — от знакомства пользователя с сайтом и до покупки. Чем более качественная работа будет проведена на каждом этапе, тем дешевле вам обойдется стоимость привлечения клиента и тем ниже будет показатель ДРР.
Не откладывайте на завтра юзабилити-аудит. Тогда вы сможете улучшить эффективность сайта:
- получать больше заявок на том же объеме трафика;
- увеличить окупаемость рекламы за счет оптимизации воронки;
- усилить позиции в выдаче за счет роста поведенческих факторов.
После завершения аудита мы в течение месяца поддерживаем наших клиентов и помогаем принять внедренные улучшения, чтобы изменения принесли сайту 100% пользу.