Диспетчер тегов Google (он же Google Tag Manager или GTM) — это бесплатный сервис для управления тегами от известной корпорации. GTM позволяет разворачивать и управлять различными маркетинговыми и аналитическими тегами на сайте или внутри мобильного приложения. В этой статье я расскажу о принципах работы GTM, что такое теги, контейнеры, триггеры и переменные.
Содержание:
Что такое теги
Преимущества GTM
Контейнер GTM
Шаблоны тегов
Триггеры
Переменные
Папки
F. A. Q.
Что такое теги
Тег — это часть JavaScript кода, которая собирает маркетинговые данные на сайте и в приложении, а затем пересылает их на сторонние сервисы — Google Analytics, Google AdWords, Twitter, Facebook, Comscore и другие.
Пример тега Google Analytics:
<!-- Google Analytics --><script type="text/javascript">
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXX-Y', 'auto');
ga('send', 'pageview');
</script><!-- End Google Analytics --> Пример тега Facebook Pixel:
<!-- Facebook Pixel Code --><script type="text/javascript">
!function(f,b,e,v,n,t,s){if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};if(!f._fbq)f._fbq=n;
n.push=n;n.loaded=!0;n.version='2.0';n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];s.parentNode.insertBefore(t,s)}(window,
document,'script','//connect.facebook.net/en_US/fbevents.js');
fbq('init', '879030082151151');
fbq('track', "PageView");
</script><noscript><img height="1" width="1" style="display:none"
src="https://www.facebook.com/tr?id=879030082151151&ev=PageView&noscript=1"
/></noscript><!-- End Facebook Pixel Code --> Как видно, тег — это лишь фрагмент кода, который внедряется непосредственно в сайт. Правда, чтобы это сделать, нужно пройти непростой путь: найти template-файлы сайта, разобраться в какой именно файл и куда добавить код, чтобы он появился на нужных вам страницах, в нужном месте, при этом не сломав сайт.
GTM же позволяет внедрять подобные фрагменты косвенным образом, без непосредственной вставки самого кода.
Преимущества GTM
Не нужно постоянно редактировать код сайта
Без GTM вы не сможете быстро активировать и выключать теги. Для выключения придется вручную вырезать код из template-файла, а для его повторной активации потребуется вновь вставлять код на сайт. Работы по изменению кода совсем немало, особенно если речь идет о крупном сайте с множеством тегов.
Таким образом, чтобы изменить функции тега, сначала необходимо отыскать один или несколько шаблонов с внедренным кодом, затем отредактировать этот код. А когда одинаковый тег используется в разных шаблонах, можно с легкостью забыть изменить его в одном или нескольких файлах. Именно так и рождаются расхождения в данных.
Вместо этих довольно нудных действий, достаточно лишь один раз внедрить на сайт код GTM. Теперь добавлять, редактировать, активировать и выключать теги можно парой кликов в удобном интерфейсе.
Богатые возможности управления тегами
Особенно в случаях использования более чем одной-двух сторонних служб. С помощью GTM вы сможете определять:
• условия, когда тег должен или не должен работать;
• где именно должен срабатывать конкретный тег;
• где ему не следует срабатывать;
• что именно должен делать тег при срабатывании.
Кроме этого, GTM позволяет с легкостью внедрять, удалять, включать и выключать любой тег на сайте, а также менять их функциональность. Без GTM те же самые действия придется выполнять вручную, изменяя template-файлы сайта.
Это видео поможет лучше понять ключевые аспекты управления тегами в GTM:
Быстрое внедрение и тестирование тегов
Известная большинству сайтовладельцев проблема — высокая степень зависимости от
К примеру, чтобы добавить на сайт опрос, достаточно лишь внедрить и опубликовать его тег на сайте с помощью GTM. Если спустя сутки опрос больше не нужен — просто удалите этот тег и все. Никакого сложного кодинга и обращений к вечно загруженным IT-специалистам.
Продвинутое отслеживание
В GTM уже есть множество встроенных шаблонов тегов и переменных, которые позволяют внедрить продвинутые способы отслеживания пользовательских действий за короткое время. Та же задача без GTM займет несколько дней, а то и недель.
GTM же сможет за несколько минут отследить клики по всем внешним ссылкам сайта и определить количество исходящего трафика на другие площадки. Без GTM придется вручную добавлять трекинг-код в каждую внешнюю ссылку, а эта работа — настоящий генератор ошибок, не считая огромных затрат времени на ее выполнение.
Ускорение работы сайта
Развертывание тегов с помощью GTM происходит асинхронно. То есть медленно загружающиеся теги не повлияют на скорость исполнения других, более быстрых.
Экономия ресурсов
Если веб-разработчик не пользуется GTM, то для тех же задач ему придется работать упорнее и внимательнее. А к чему приводит увеличение рабочего времени IT-специалиста? Верно, к дополнительным издержкам обслуживания сайта.
Сколько же стоит внедрить GTM в повседневную практику? Нисколько. Сервис полностью бесплатен.
Контейнер GTM
Контейнер — это некий «супертег», который и позволяет GTM работать с вашим сайтом. По сути, чтобы начать пользоваться сервисом, вам нужно один раз внедрить этот тег на сайт.
Контейнер GTM состоит из двух частей. Ниже пример первой части, которая располагается в заглавной части каждой веб-страницы сайта между html-тегами <head>...</head>:
<!-- Google Tag Manager --><script type="text/javascript">
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-TXAAA');
</script><!-- End Google Tag Manager --> Вторая часть контейнера GTM располагается непосредственно после открывающего html-тега <body> на каждой веб-странице:
<!-- Google Tag Manager (noscript) --><noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-TXAAA"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript><!-- End Google Tag Manager (noscript) --> Чтобы посмотреть код GTM, который нужно внедрить на ваш сайт — откройте аккаунт GTM, зайдите во вкладку «Администрирование» → «Установить Диспетчер тегов Google». Часть кода, начинающаяся с символов GTM-TXAAA, называется
Шаблоны тегов
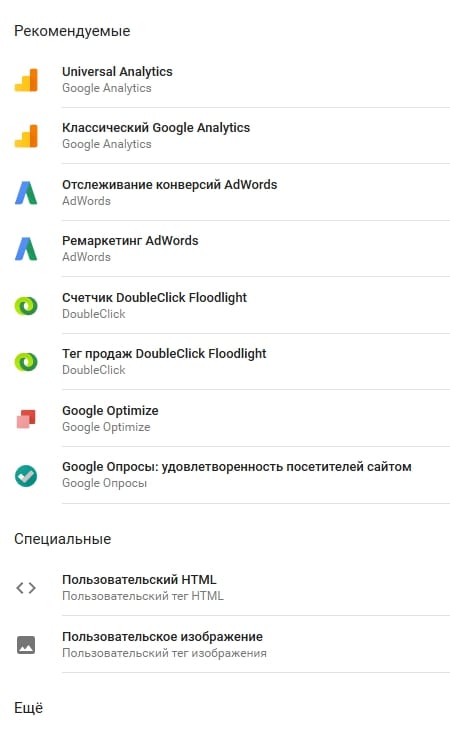
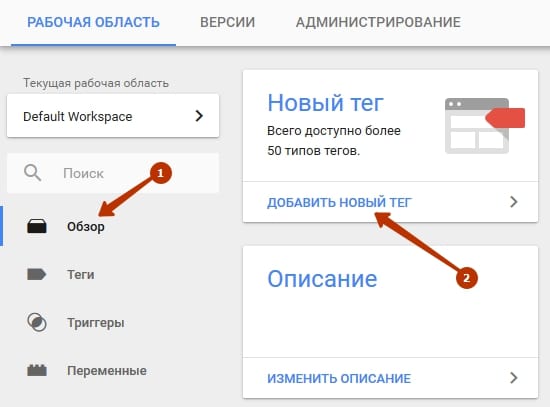
В GTM есть десятки шаблонов, которые облегчают развертывание тегов на сайте.

Чтобы посмотреть этот список, зайдите в «Обзор» → «Добавить новый тег».

Чтобы создать собственный тег, используйте шаблоны «Пользовательский тег HTML» или «Пользовательский тег изображения» в разделе «Специальные».

Триггеры
Триггер — это условие, при котором тег срабатывает или не срабатывает. Таким образом, невозможно создать тег без триггера. Сами триггеры создаются сразу совместно с тегами, либо в отдельном меню:

Триггеры в GTM делятся на две категории:
• триггеры активации;
• триггеры блокировки.
Триггер активации — это условие, при выполнении которого срабатывает тег. К примеру, вы хотите добавить кнопку обратной связи на все страницы каталога в вашем
{{url}} содержит /catalog/Этот триггер активирует тег в том случае, когда URL-адрес страницы содержит раздел /catalog/.
Триггеры активации делятся на:
• встроенные триггеры — уже настроенные и готовые к использованию шаблоны;
• пользовательские триггеры — нужно настраивать вручную.
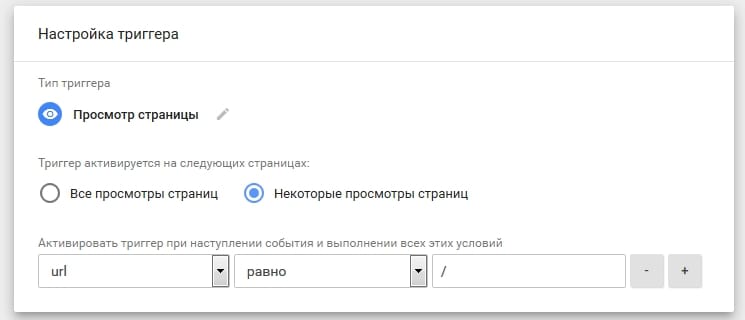
При этом каждый встроенный триггер вы можете перенастроить вручную. Для примера, в шаблоне, щелкнув на триггер, вместо «Всех просмотров страниц» выбираем «Некоторые просмотры страниц» и прописываем необходимые условия:

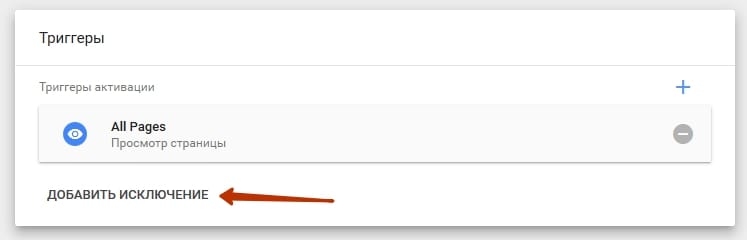
Триггер блокировки — это условие, при выполнении которого активация тега блокируется. Например, вы хотите чтобы кнопка обратной связи отображалась на всех страницах каталога, кроме раздела с ботинками. В таком случае вам нужно добавить исключение в триггер:
{{url}} содержит /catalog/botinki/
Теперь ваша кнопка не будет отображаться ни на одной странице с ботинками.
Как создать триггер блокировки:
1. Создайте тег или начните редактировать существующий.
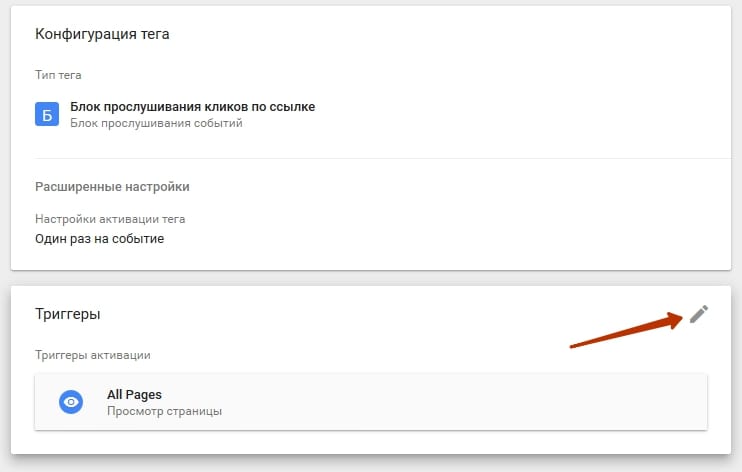
2. Переместитесь вниз к секции «Триггеры» и наведите на нее курсор. Должна появиться иконка редактирования.

3. При нажатии на иконку появится ссылка «Добавить исключение».

| Важно: при конфликте триггеров активации и блокировки, приоритет отдается блокиратору. |
Переменные
Переменная — это функция, которую можно вызвать внутри тега, триггера или другой переменной. Она указывает GTM, где следует активировать тег. Например:
{{url}} matches RegEx .* // активирует тег на любой странице, на которую зашел пользователь
В этом случае {{url}} — это переменная, которая содержит URL-адрес загружаемой страницы.
Переменные нужны для:
• хранения данных, используемых при определении триггера;
• передачи информации в тег — стоимость продукции, id аккаунта Google Analytics и так далее.
Источником информации могут быть:
• слои данных;
• переменные JavaScript;
• cookies сайта;
• объекты HTML DOM.
Синтаксис для вызова и выполнения переменной в GTM:
{{...}}
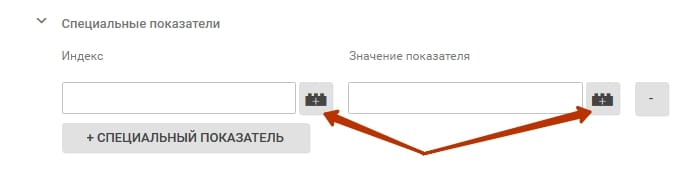
Переменную можно вызвать в любом текстовом поле GTM, в котором есть специальная кнопка:

Примечание: значение переменной вычисляется при выполнении тега.
В GTM есть два типа переменных:
• встроенные — уже настроенные и готовые к использованию шаблоны;
• пользовательские — создаются и настраиваются вручную.
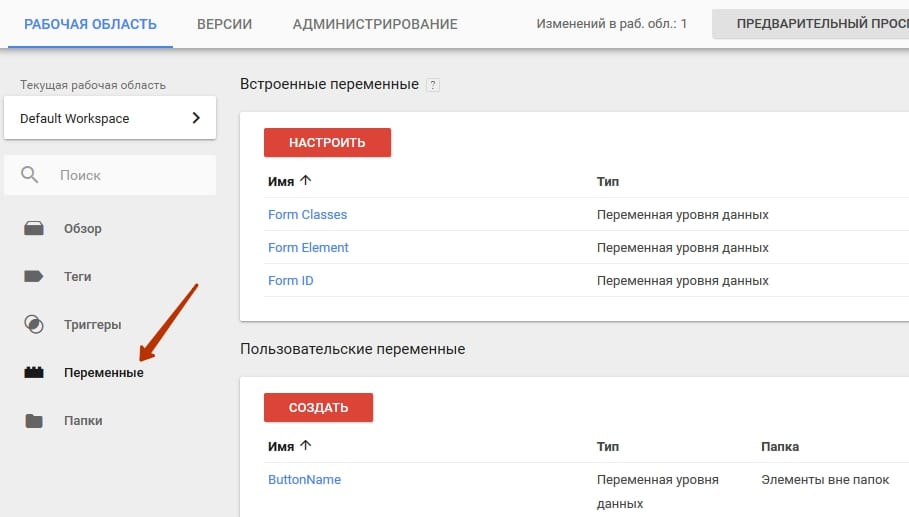
Чтобы посмотреть список всех переменных, нажмите на соответствующую кнопку в меню:

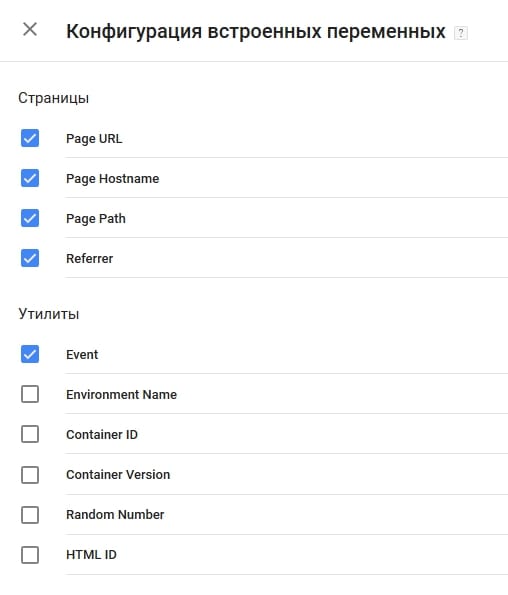
По умолчанию в GTM активированы лишь некоторые переменные:

После активации встроенной переменной ее можно использовать как любую пользовательскую. Активация всех встроенных переменных сделает их доступными в любой момент.
Папки
Папки позволяют группировать теги, триггеры и переменные по названию проекта, команды и так далее. Удалять папку, добавлять и удалять из нее отдельные элементы можно в любой момент.
F. A. Q.Может ли далекий от кодинга человек использовать GTM? Да, но в довольно ограниченных рамках. Для полноценного использования всех возможностей управления тегами, необходимо иметь достаточное представление о HTML, DOM и JavaScript. Многие начинают пользоваться GTM по рекомендации Google, но быстро теряются в многочисленных настройках и конфигурациях. Когда такие пользователи не могут понять, почему все идет не так, им остается лишь перепоручить настройку эксперту в этой области. Может ли GTM стать причиной серьезных неполадок сайта? Да. Если все маркетинговые и аналитические теги развернуты при помощи контейнера, и этот контейнер каким-то образом окажется поврежденным при очередном обновлении кода, то может произойти моментальный сбой всех систем отслеживания на сайте. А также разрушить функциональность сайта способен тег, который конфликтует с кодом сайта. Благо в GTM есть разделение прав, доступ к истории изменений и предварительный просмотр правок. Так вы всегда сможете видеть кто что делал в системе, какие теги, триггеры или переменные правил, а также откатиться к любой предыдущей версии. Предварительный просмотр позволит вам протестировать работу всех сделанных изменений перед тем, как залить их на боевой сайт. Какие виды тегов могут нарушить работу моего сайта? Настраиваемые HTML-теги. Будьте с ними особенно осторожны. Как можно чаще пользуйтесь шаблонами тегов, особенно если вы новичок в GTM. Можно ли использовать одинаковый контейнер тегов на нескольких сайтах? Да. Но практика показывает, что этой возможностью лучше не пользоваться: может возникнуть ошибка при отслеживании данных. Возможно ли внедрить контейнер GTM при помощи другого инструмента для управления тегами? Да. Но это может помешать корректной работе GTM. Главное правило — не использовать несколько таких инструментов. Существуют ли теги, которые невозможно развернуть при помощи GTM? Да. GTM не умеет разворачивать следующие виды тегов: • синхронные теги — которые выполняются на странице блоками, а не поодиночке; Необходимо ли передавать под управление GTM все теги сайта? Нет. Тем не менее Google рекомендует сделать это для всех тегов, которые поддерживаются GTM. Собирает ли GTM пользовательские или иные данные? Нет. Сам по себе GTM не собирает данные. Это делают теги, которые он активирует. Работает ли GTM на мобильных сайтах и в мобильных приложениях? Да. Способен ли GTM замедлить скорость работы сайта? Нет. Более того, GTM активирует теги асинхронно, а это, наоборот, ускоряет работу сайта. Впрочем, есть одно предостережение. Если контейнер тегов получился объемным (в нем содержится множество тегов, триггеров и переменных), то он действительно может негативно влиять на скорость. Поэтому, если какой-то тег, триггер или переменная не используются сейчас и не будут задействованы в будущем, то следует убирать их из контейнера. Можно ли использовать GTM одновременно с тегами, встроенными вручную? Да, если полная миграция всех тегов сайта невозможна. В этом случае необходимо убедиться в отсутствии дублирования тегов, то есть в двойном развертывании одного и того же тега: первый раз при помощи GTM, второй — без его использования. Будет ли GTM работать, если развернуть его лишь на части сайта? Да. Но работать он будет только на страницах со встроенными контейнерами. Что означает фраза «GTM — протоколозависимый (protocol relative)»? Это значит, что сервис работает как с защищенными (https), так и с незащищенными (http) страницами. Что такое «Правило» в терминах GTM? Это устаревшее название триггера. Что такое «Макрос» в терминах GTM? Это устаревшее название переменной. Чем полезен API GTM? При помощи API можно управлять аккаунтами, контейнерами, разрешениями, переменными, тегами и триггерами программным способом. |
В следующей части я расскажу, что такое dataLayer, зачем он нужен, и как с его помощью GTM собирает маркетинговые данные о товарах, посетителях и покупках.