Мы в агентстве оптимизируем поведенческие факторы по 35 пунктам проверки — и чтобы описать их все подробно, нужно публиковать не статью, а электронную книгу. Поэтому поступим так. Вот вам чек-лист со всеми этими пунктами, а несколько из них мы посмакуем в рамках статьи: распишем подробно и с примерами.
Начнем с того, что поведенческие факторы можно разделить на внешние и внутренние.
- Внешние: СTR сниппета, переход в другую поисковую систему, Last Click и т.д.
По этим сигналам поисковая система анализирует поведение пользователей в выдаче и понимает, как им вообще ваш сайт — подходит или лучше что-то другое предлагать на этот запрос.
- Внутренние: время на странице, глубина просмотра, доскроллы, дочтения и т.д.
По этим сигналам поисковая система понимает, насколько полный ответ получил пользователь на вашем сайте — в общем, остался ли он доволен.
Внешние поведенческие факторы: завлекаем пользователя на страницу
Идея такая. Даже если вы просто улучшите сниппеты и на них начнут кликать чаще, ваш сайт поднимется в выдаче.
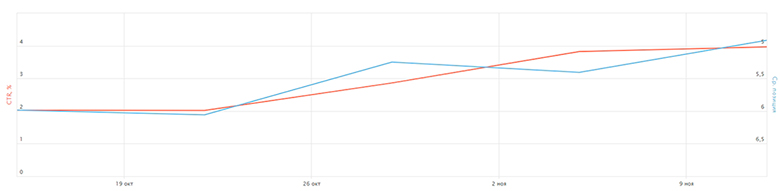
 Между CTR сниппета и средней позицией сайта есть такая корреляция: часто, когда растет одно, растет и другое
Между CTR сниппета и средней позицией сайта есть такая корреляция: часто, когда растет одно, растет и другоеПроводим аудит CTR выдачи
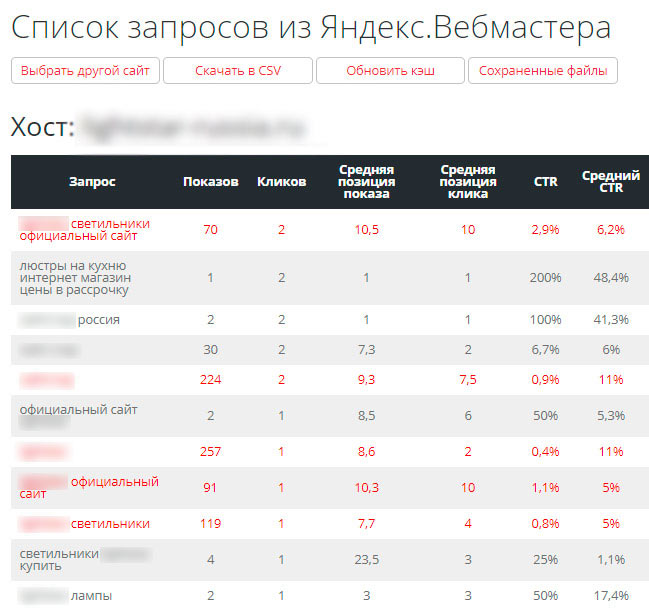
На первом шаге нужно определить, у каких страниц самый низкий CTR. Мы это делаем с помощью отчета в Яндекс.Вебмастере: Поисковые запросы → Статистика страниц. Из списка выбираем страницы, которые показываются в ТОП-10, и уже из них — все с низким CTR.
Можно начать с того, что взять в работу 5 страниц, которые показываются в среднем на 6-7 позициях — мы так сделали для интернет-магазина светотехники и увеличили CTR с 0,9-2,9% до 5-11% за первый месяц продвижения, что продвинуло нас в выдаче на несколько позиций.
Улучшаем сниппеты
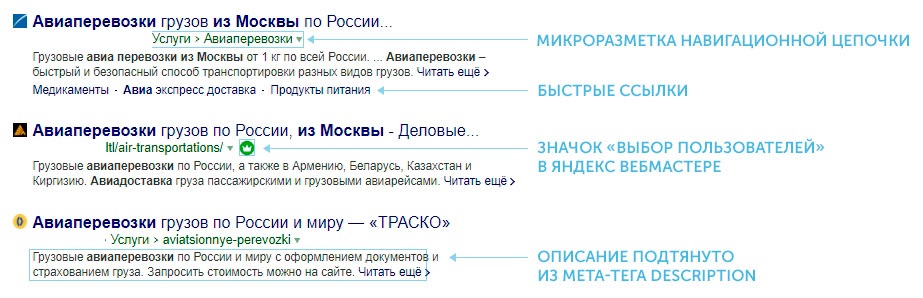
Страницы с низким CTR отобрали — теперь анализируем, как наши сниппеты смотрятся в конкурентном окружении и за счет чего мы можем их улучшить. На проекте в сфере грузоперевозок, например, мы внедрили несколько изменений:
- Использовали микроразметку BreadcrumbList для навигационной цепочки;
- Создали условия для появления быстрых ссылок;
- Получили значки Яндекса — Яндекс присваивает значки сайтам с высокой степенью вовлеченности и лояльности пользователей, а также трафиком с турбо-страниц. Вот, как выглядят эти значки , а тут — инструкция, как их получить.
- Составили уникальные, содержательные и соответствующие запросам описания в мета-тегах description — до этого в сниппеты поисковые системы вставляли нерелевантные куски текста со страницы.
Эти изменения помогли нам увеличить CTR с 7% до 15.
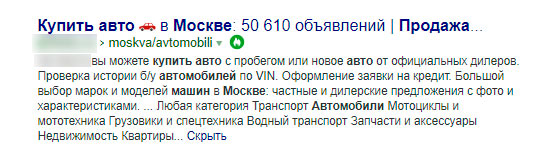
Обратите внимание на эмоджи — их можно добавить в title, description и микроразметку хлебных крошек. В поисковых системах такой сниппет выглядит заметнее, а сама правка очень простая, особенно, если вы используете шаблоны меты.
Внутренние поведенческие факторы: удерживаем пользователя на сайте
Бывает, пользователь сразу кликает на несколько сайтов в выдаче и потом переходит с одной вкладки на другую, изучает предложения — это не является угрозой для позиции сайта.
Но если он кликнул на сайт, побывал на нем, а потом вернулся в выдачу — это уже очень плохой сигнал для поисковой системы.
Она его понимает так: пользователь не нашел на этой странице информацию, которую искал по этому запросу. А на другой — там, где провел больше времени, совершил больше ключевых действий и не вернулся в выдачу — нашел. Значит, другая страница более релевантна запросу и нужно поднять ее выше.
Поисковая система оценивает не сайт, а связь «запрос — посадочная страница». Один и тот же сайт может быть более релевантен одним запросам и менее — другим.
Увеличиваем время просмотра страницы
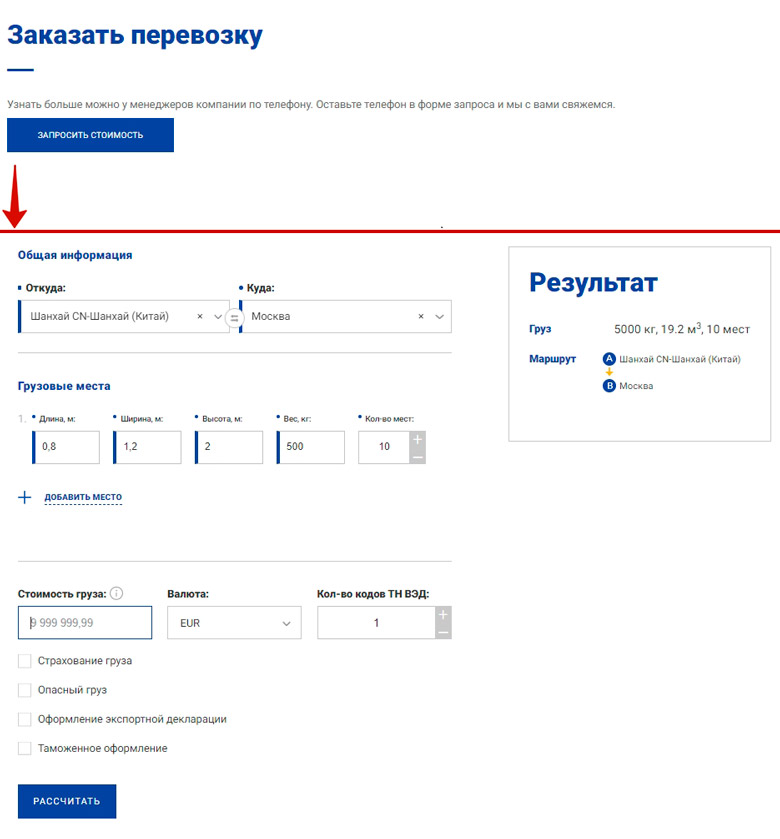
Один из способов удержать пользователя на странице подольше — это разместить на ней различные интерактивные элементы: калькуляторы, инструменты подбора и сравнения товаров, самый топ — это видеообзор товара или видео с пояснениями по особенностям оказания услуги и т.д.
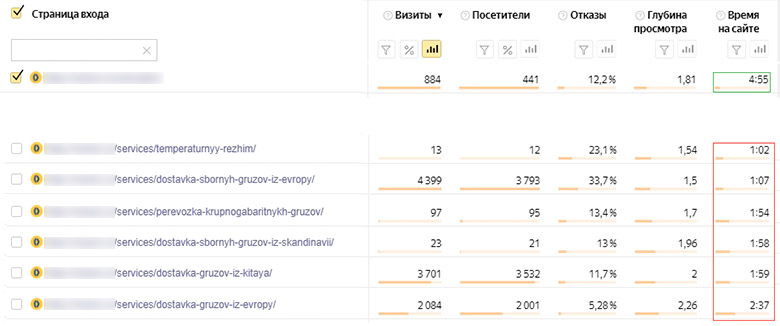
Заходим в Яндекс.Метрику: Отчеты → Стандартные отчеты → Содержание → Страницы входа. Смотрим, какое время просмотра у продвигаемой страницы и какое — у страниц с интерактивными элементами.
Так, например, на проекте в сфере грузоперевозок мы увидели, что на странице с калькулятором пользователи проводят в 4 раза больше времени, чем на странице услуги, которую нам нужно было продвинуть.
Мы заменили обычную форму с запросом стоимости на форму с калькулятором и за счет этого увеличили время просмотра почти в 3 раза. Да, внедрить калькулятор — это долго и дорого, но затраты разовые, а профит прироста всегда с вами: дополнительный трафик теперь работает на вас каждый месяц.
Увеличиваем глубину просмотра
Наша задача — сделать так, чтобы пользователь за 1 сеанс просматривал больше страниц. С этим отлично справляются кросс-контентные блоки — рекомендации с потенциально интересным контентом.
На том же самом проекте мы на страницу услуги добавили ссылки на кейсы. Это улучшило не только поведенческие метрики и, как следствие, позицию в выдаче, но и коэффициент конверсии: уже реализованные компанией проекты — весомая метрика доверия для тех, кто находится на стадии выбора исполнителя.
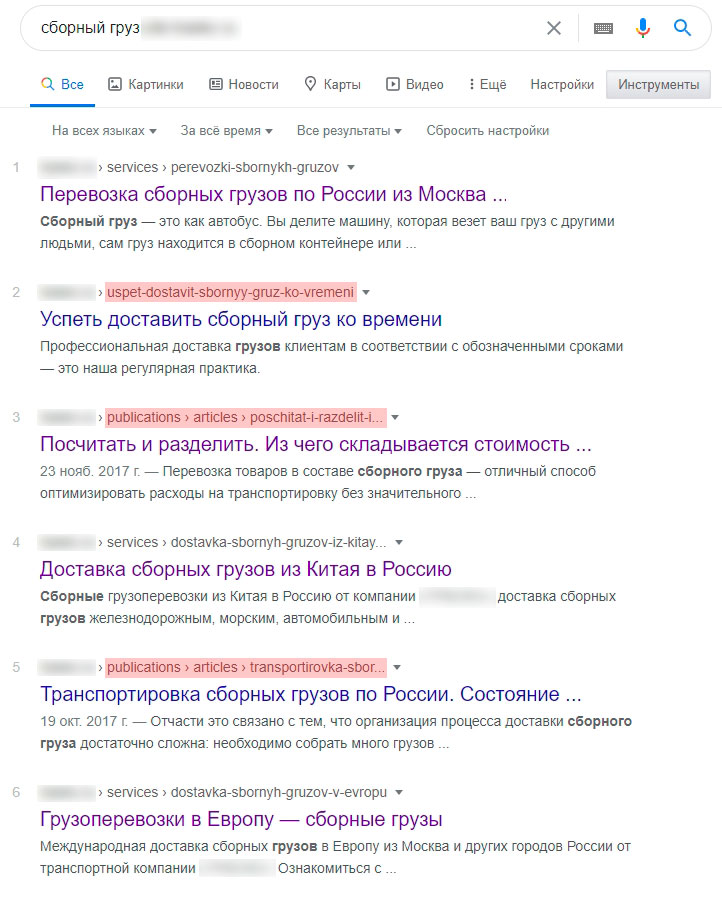
Как это провернуть: вводим в поисковую строку «основной запрос site:адрес сайта» и подбираем релевантные информационные страницы для перелинковки. Так мы говорим поисковой системе: «Покажи нам все релевантные страницы по этому запросу только на сайте site.ru». Выдача строится по релевантности, то есть мы получаем в первых строчках самые релевантные страницы, где есть запрос. Они-то и усилят внутренний вес страницы через перелинковку.
Избавляемся от всего, что не работает
Часто, чтобы сделать лучше, достаточно найти и выпилить то, что не работает на результат. В данном случае это может быть контент, который пользователи пролистывают.
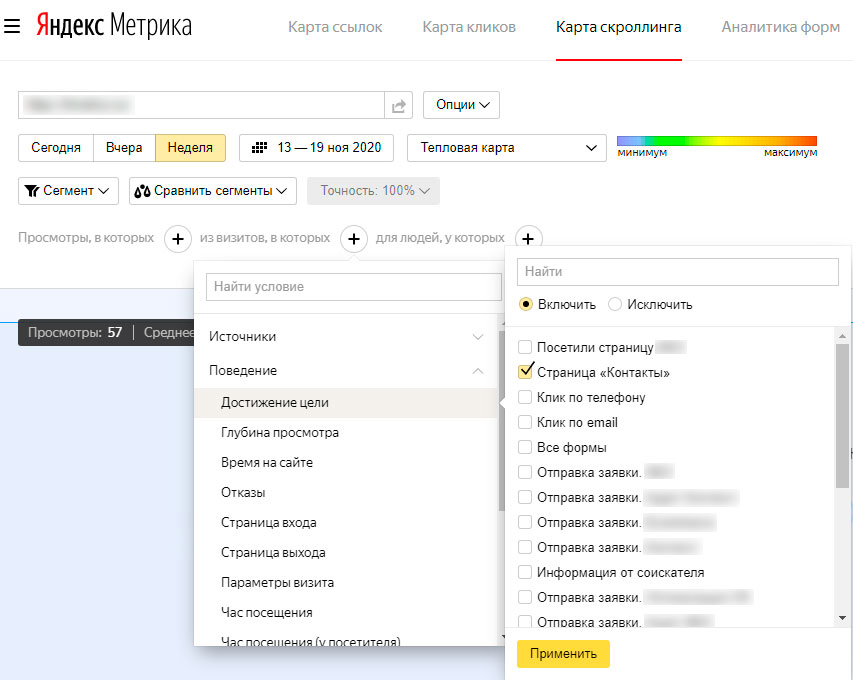
Откройте Яндекс.Метрику: Карты → Карта скроллинга и посмотрите:
- Какие экраны находятся в красной зоне или ближе к ней (здесь сконцентрировано внимание пользователей). Их стоит раскрыть подробнее.
- Какие экраны находятся в голубой зоне или ближе к ней (здесь пользователи не задерживаются). Их стоит или убрать совсем, или скрыть в отдельную ссылку, по которой можно посмотреть эту информацию.
Но тут есть тонкий момент. Смотрите тепловую карту не по всем пользователям, а только по целевым. Для этого в настройках нужно выбрать интересный вам сегмент аудитории.
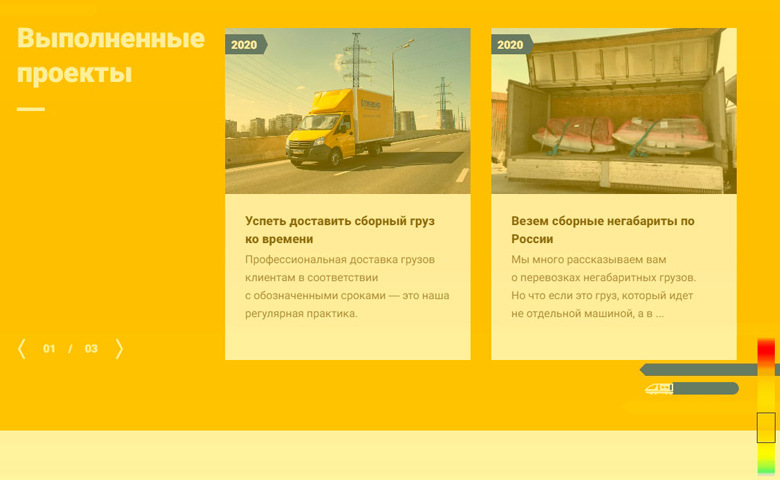
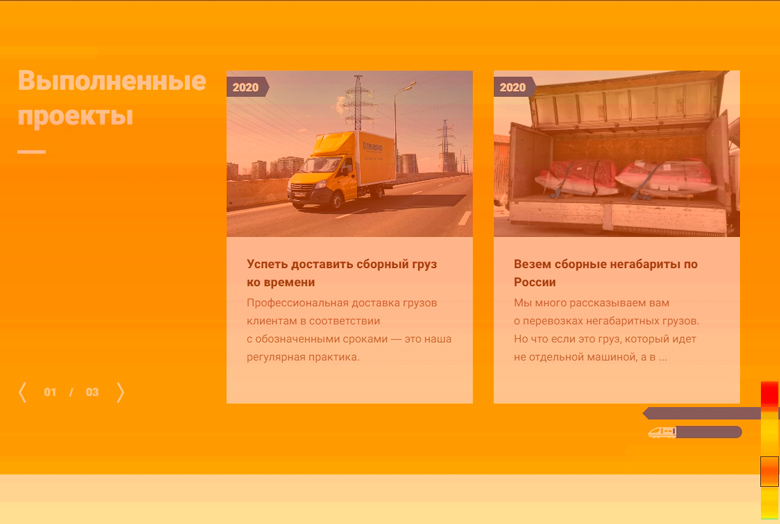
Если бы мы этого не сделали, например, на проекте в сфере грузоперевозок, мы посчитали бы, что блок с выполненными проектами важен не более, чем другие блоки на странице — он находится в зоне того же цвета, что и большинство остальных блоков, не считая первых экранов.
Но после того, как мы сузили выборку до целевых пользователей, стало очевидно, насколько важны потенциальным заказчикам кейсы — эта зона почти такого же цвета, как первый экран.
Мы предложили клиенту поднять эту зону выше — чтобы целевые пользователи видели важную для них информацию как можно раньше, а значит, как можно раньше понимали, что на этой странице они найдут ответы на свои вопросы, и не возвращались в выдачу.
Кстати, именно по этой причине мы разместили наш чек-лист в самом начале статьи — в максимально красной зоне, но если вдруг вы его все-таки проскроллили и не заметили, дублируем его сюда. Все, что мы сейчас перечислили — это только некоторые детали, а весь список работ, которые мы проводим в рамках поведенческой оптимизации, как раз в нем и можно посмотреть. Скачивайте, пользуйтесь.
И последнее. Как часто оптимизировать поведенческие факторы
Мы на своих проектах проводим аудит поведенческих еженедельно и после каждого значимого апдейта Яндекса и Google. Это помогает нам всегда иметь представление, какие факторы работают лучше на сегодняшний день. Ключевые правки внедряем в течение недели. Кстати, по нашему опыту, внедренные результаты поведенческой аналитики дают самый большой прирост позиций именно по коммерческим запросам.
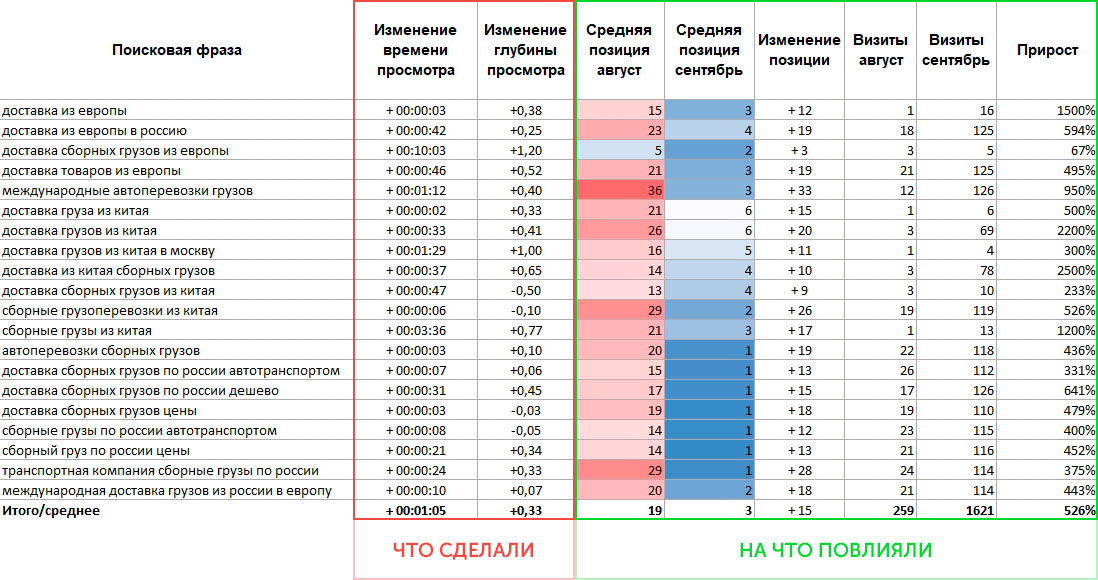
 Увеличили время сеанса на 1 минуту и количество просматриваемых страниц на 30% — поднялись в среднем на 15 позиций в выдаче и увеличили трафик в 6 раз.
Увеличили время сеанса на 1 минуту и количество просматриваемых страниц на 30% — поднялись в среднем на 15 позиций в выдаче и увеличили трафик в 6 раз.